


南京 | UI/UE设计师

编辑:BruceXLS
设计规范,UI
从事UI设计,一直没看到完整版的UI设计规范学习资料,特此总结整理方便大家学习交流~

很多新人在开始做移动端UI设计的时候,往往对界面的一些尺寸规范不是十分清楚,对做UI设计的基础概念也没有清晰的认识,很多时候都是凭借自己的感觉和经验去绘制界面,心里并没有一个清晰的概念,导致做出来的页面总是不那么尽如人意。本文整理汇总了一些界面设计(iOS系统)中常用的一些尺寸规范和方法,如控件间距、适配、标注、切图等,设计师在设计时并不一定要严格遵守,但对这些规范应有所了解,并融会贯通。
在开始UI设计之前必须搞清楚物理像素、逻辑像素、倍率三个词。
屏幕都是由许多像素点组成,每个点发出不同颜色的光,构成我们看到的画面。像我们的熟悉iphone 6s 屏幕就是由750行、1334列像素点组成的矩阵图。设计师作图所用的分辨率就是指物理像素,简而言之,物理像素=分辨率,单位px
逻辑像素又叫逻辑点,是控制屏幕内容显示多寡的一个单位,单位符号pt,程序员在开发环节必须将设计师提供的物理像素转换成逻辑像素,并通过逻辑像素来控制页面显示哪些内容。不同设备逻辑像素与物理像素的比例是不同的。每个设备物理像素固定不变,我们调节显示器的分变率其实调节的是逻辑像素。
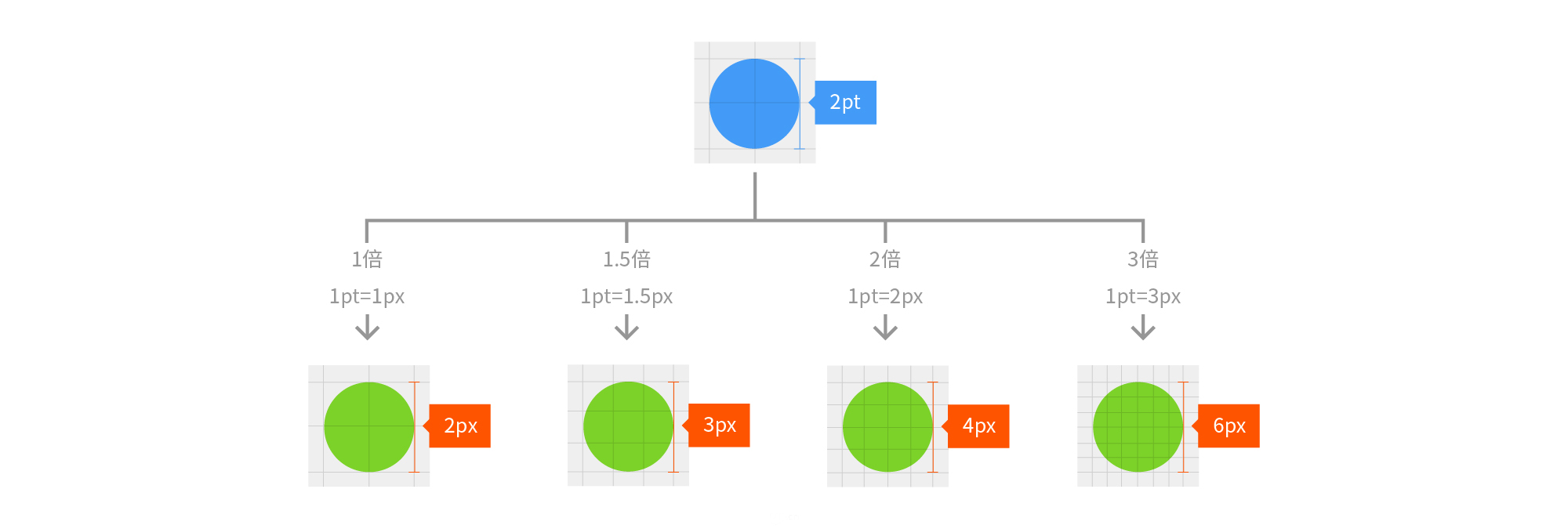
物理像素在硬件层面构成了液晶屏幕,逻辑像素在软件层面构成了画面图像倍率,1个逻辑像素对应1个物理像素,1pt=1px,倍率1x,1个逻辑像素对应1.5个物理素,1pt=1.5px,倍率1.5x,1个逻辑像素对应2个物理像素,1pt=2px,倍率2x,1个逻辑像素对应3个物理像素,1pt=3px,倍率3x,倍率=物理像素/逻辑像素。
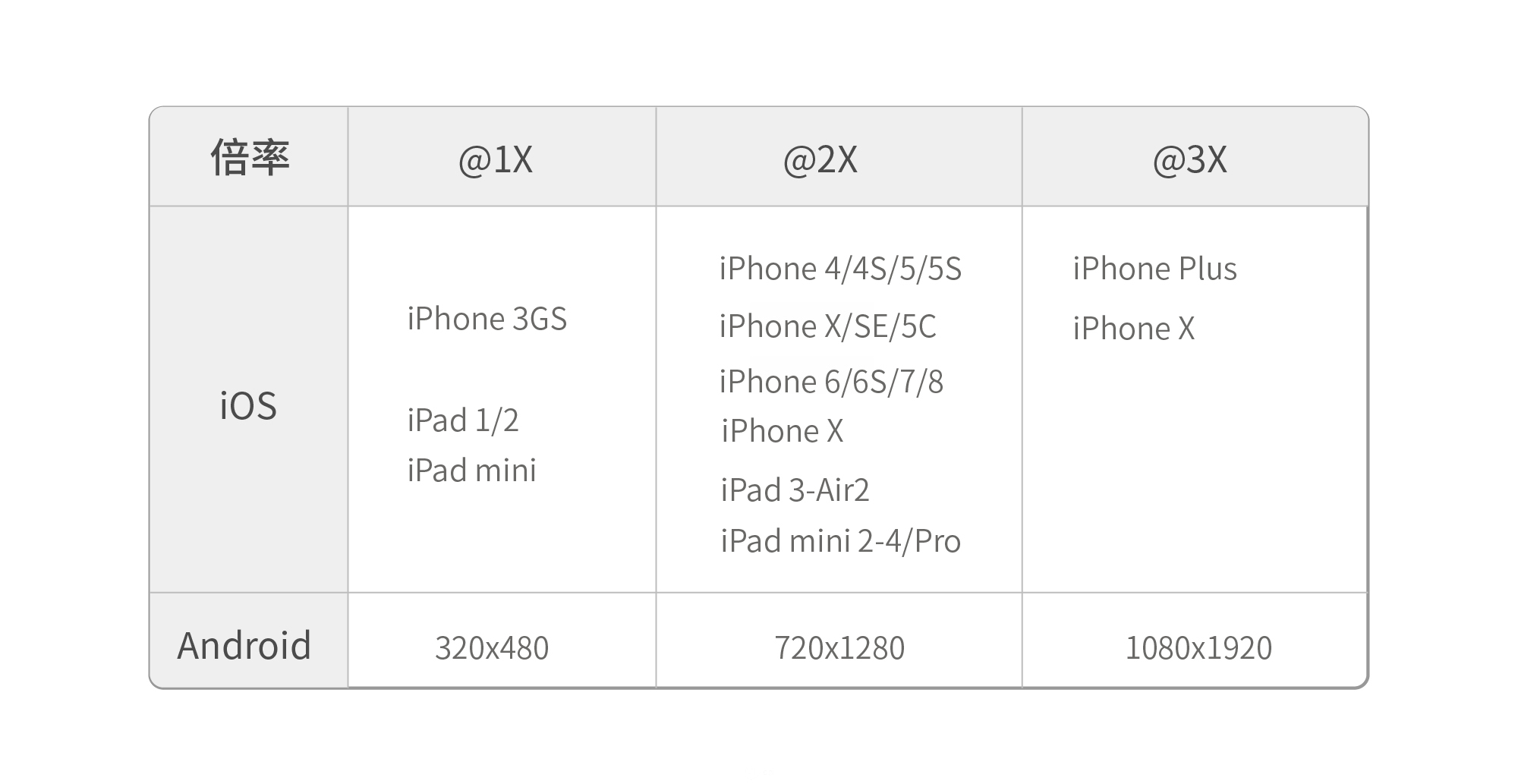
由于开发工具不同,逻辑像素在ios,android名称不同,ios是pt,android是dp


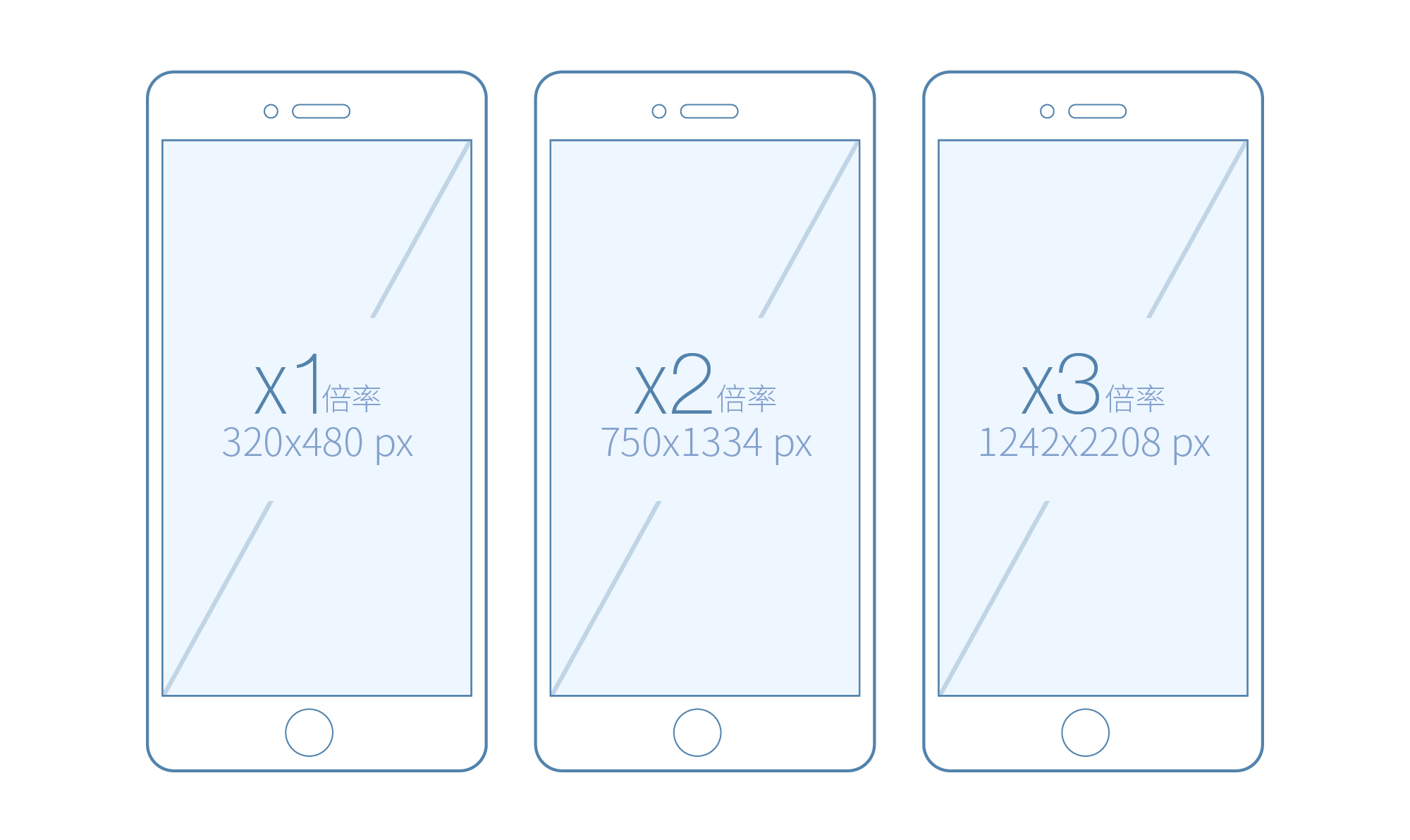
那么ios设计时选择何种倍率?

要从开发换算、设计成本、效果查看、倍率转换、切图5个方面来综合选择。
综合比较分析,只有2x倍率设计图方便向上向下适配转换。
那么在确立ios设计尺寸以后,android是否需要另出一套图呢?答案是看需求,可以一稿配双平台。
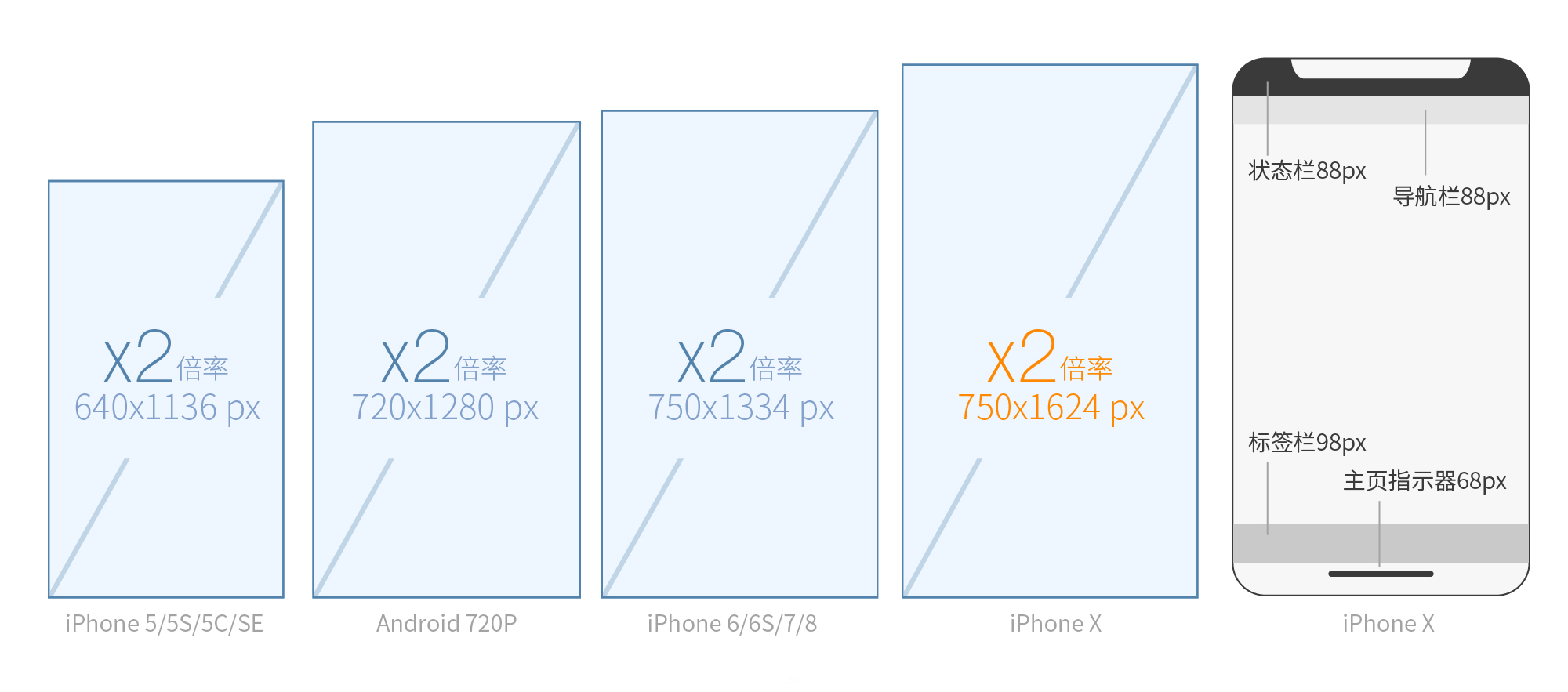
在2x倍率下,ios有640x1136、750x1334、750x1624三种主流分辨率,android统一为720x1280,两平台采用相同的APP设计规范,逻辑像素换算方式一样,程序员根据同一份标注图开发,实现页面中元素尺寸完全相同,在ios3种尺寸中750x1334也最接近720p,宽度仅相差30px,相差比仅为0.04适配无差别,故而可以一稿配双平台,如果对实现效果要求较高,那就需要按720x1280再出图。

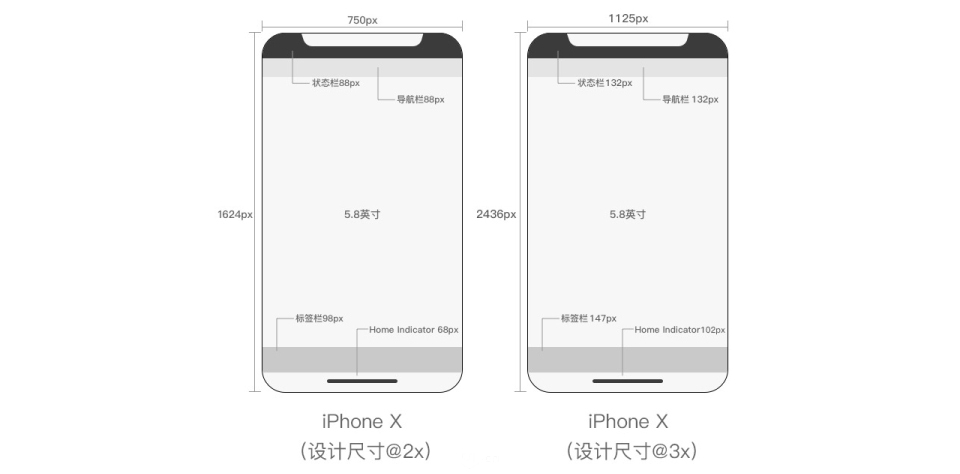
iPhone X依然可用750x1334设计,只是高度增加了290px,尺寸750*1624(@2x)注意状态栏的高度由原来的40px变成了88px,另外底部要预留68px的主页指示器的位置。
确立双平台设计尺寸750x1334以后,务必要清楚APP界面的基本构成。

内容视图是APP主要内容,常见的有5种视图形式。

控制元素用于控制显示APP内容。

临时视图用于临时显示APP重要信息,或提供额外功能或选项。

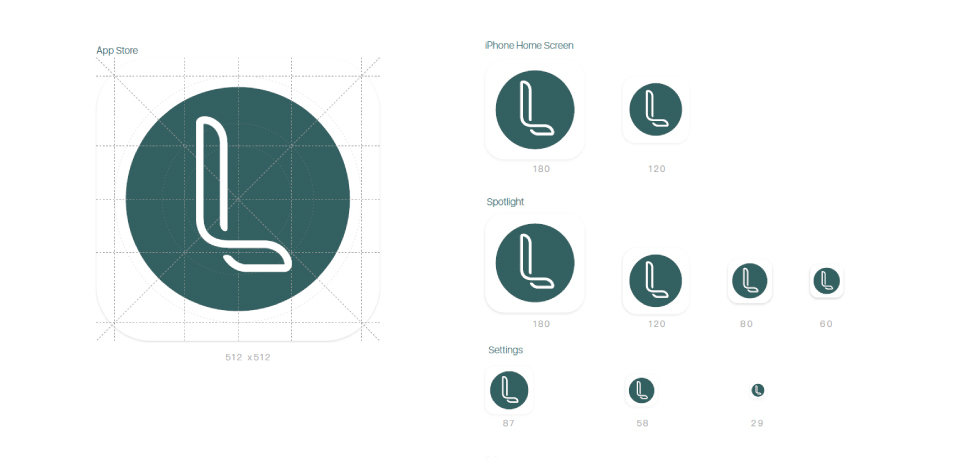
启动图标(设计时不需要做圆角,做圆角只是为看实际效果)。

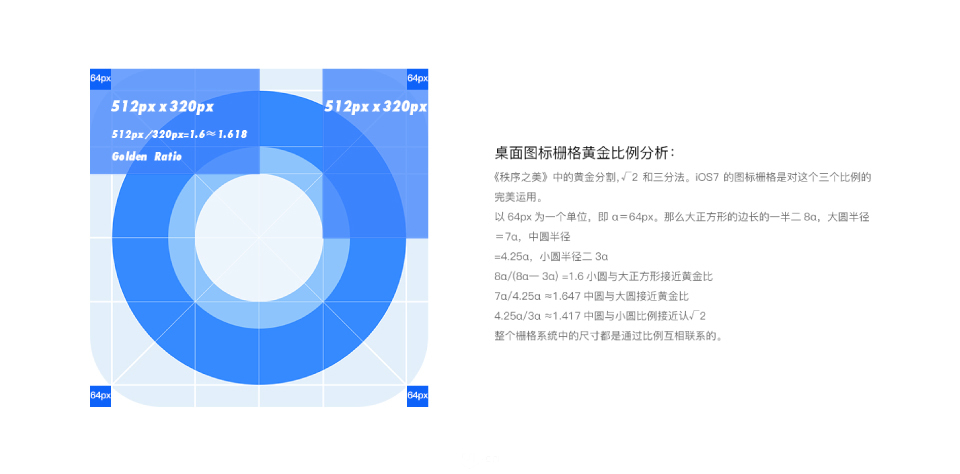
启动图标栅格系统

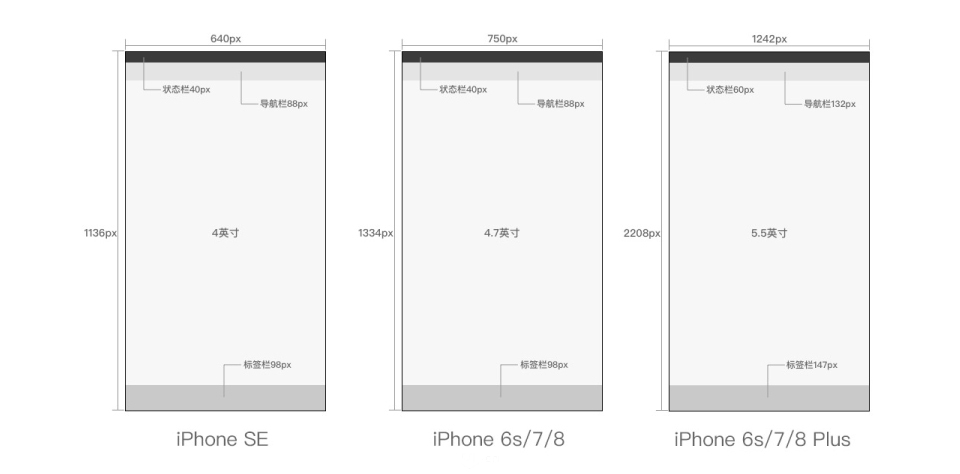
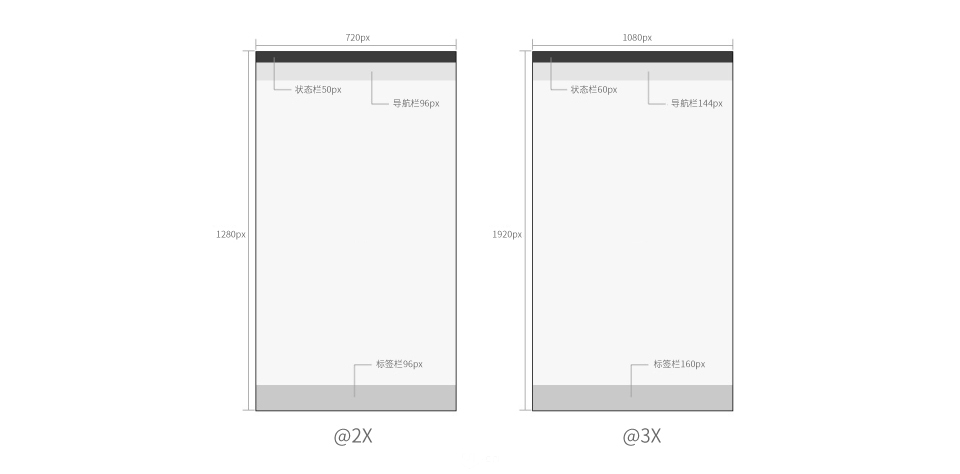
iOS界面尺寸及栏高


Android界面尺寸及栏高

8像素原理,由于iOS技术开发以320x480px为标准开发的,所以设定尺寸为1,算出各个尺寸的比例。各个尺寸比例的值乘以4时,各个尺寸都能够满足是整数,且保证开始是不会模糊。又因为@2x切图设计稿尺寸为640x960px,所以设计最小的尺寸单位为8px

8像素原理优势,保证在双平台的大部分机型开发中不会出现模糊变形的问题。使用8px原理只需要一套设计稿,减少设计师的工作量,提升效率。

在移动端页面的设计中,页面中元素的边距和间距的设计规范是非常重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连。
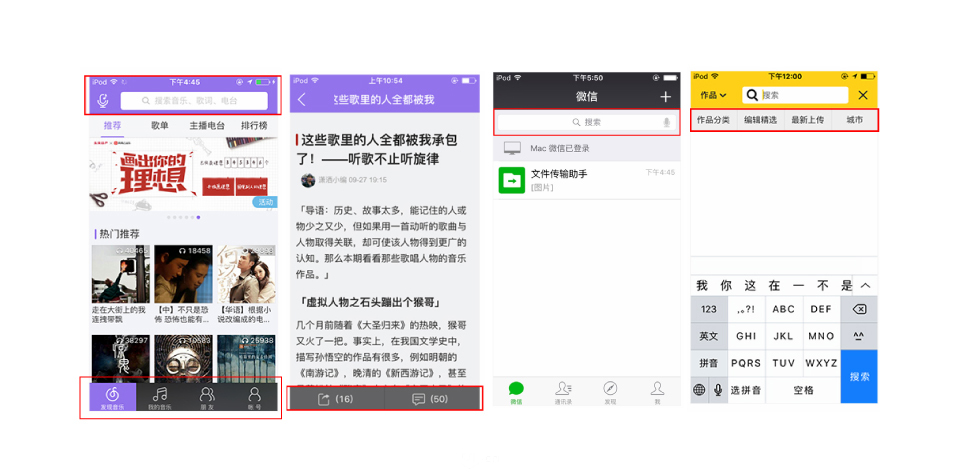
全局边距,全局边距是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。

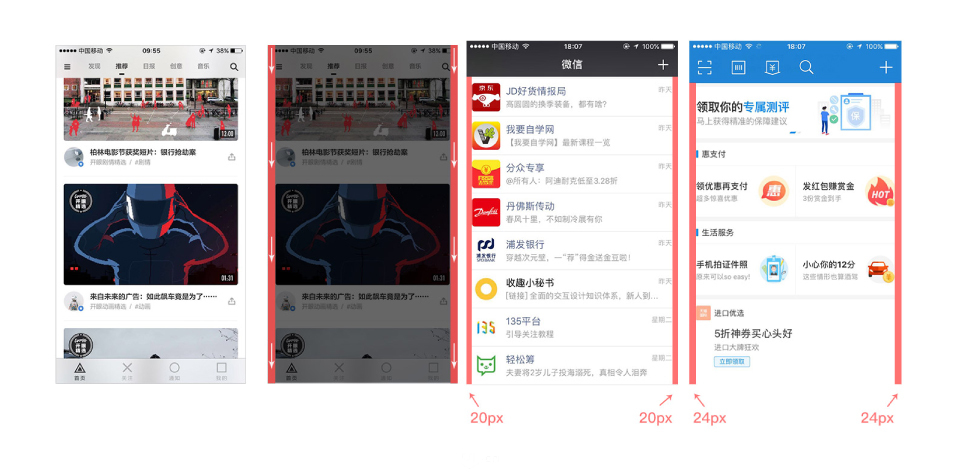
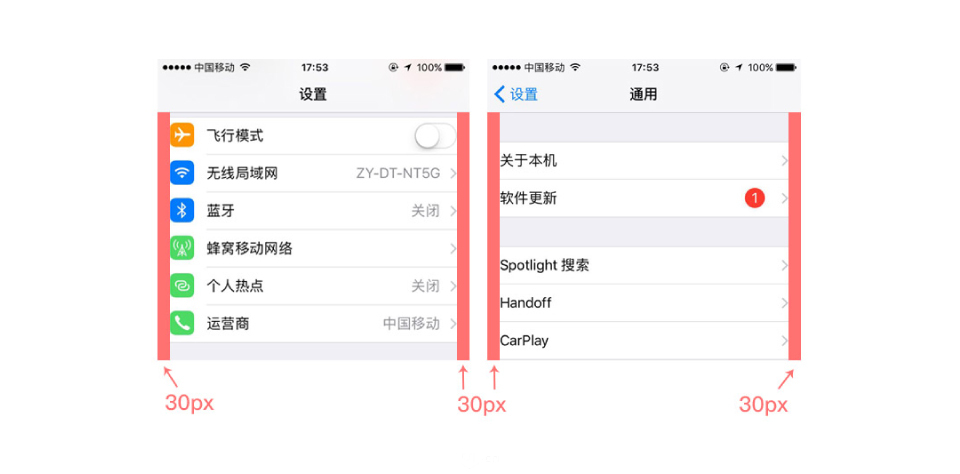
在实际应用中应该根据不同的产品气质采用不同的边距,让边距成为界面的一种设计语言,常用的全局边距有32px、30px、24px、20px等等,当然除了这些还有更大或者更小的边距,但上面说到的这些是最常用的,而且有一个特点就是数值全是偶数。以iOS原生态页面为例,“设置”页面和“通用”页面都是使用的30px的边距,以微信和支付宝为例,他们的边距分别是20px和24px。通常左右边距最小为20px,这样的距离可以展示更多的内容,不建议比20还小,否则就会使界面内容过于拥挤,给用户的浏览带来视觉负担。30px是非常舒服的距离,是绝大多数应用的首选边距。

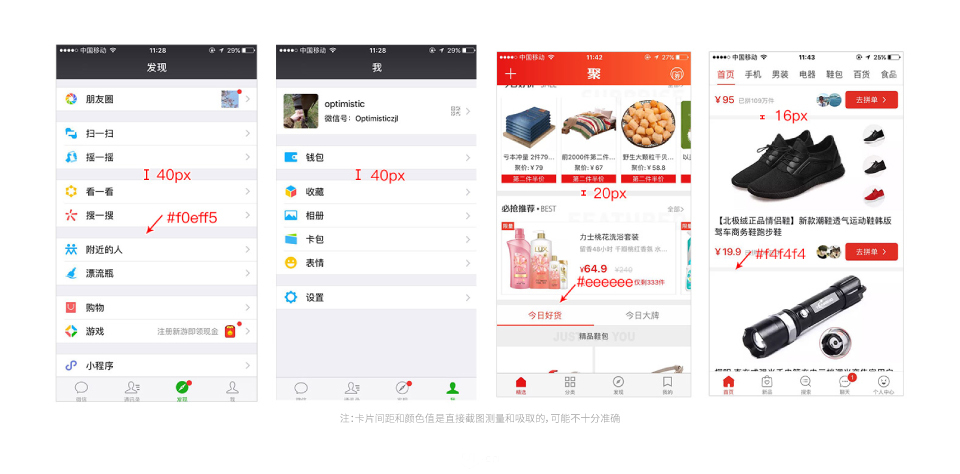
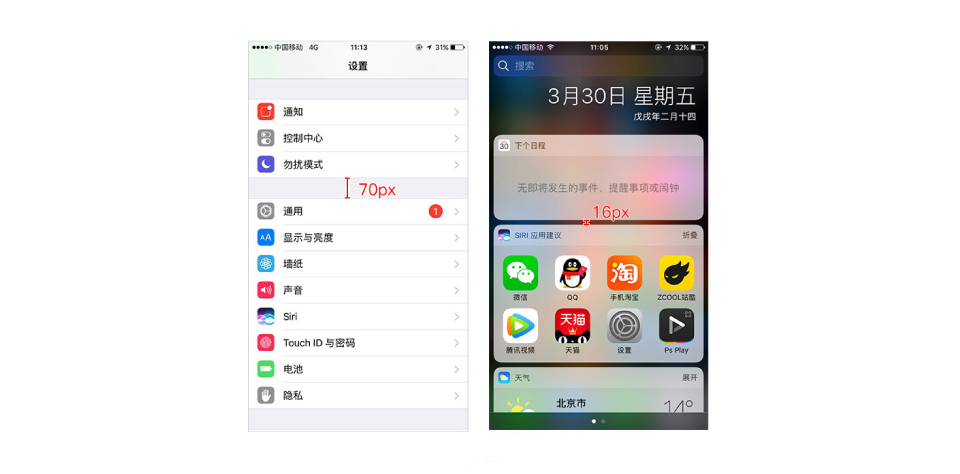
卡片间距,在移动端页面设计中卡片式布局是非常常见的布局方式,至于卡片和卡片之间的距离的设置需要根据界面的风格以及卡片承载信息的多少来界定,通常最小不低于16px,过小的间距会造成用户的紧张情绪,使用最多的间距是20px、24px、30px、40px,当然间距也不宜过大,过大的间距会使界面变得松散,间距的颜色设置可以与分割线一致,也可以更浅一些。

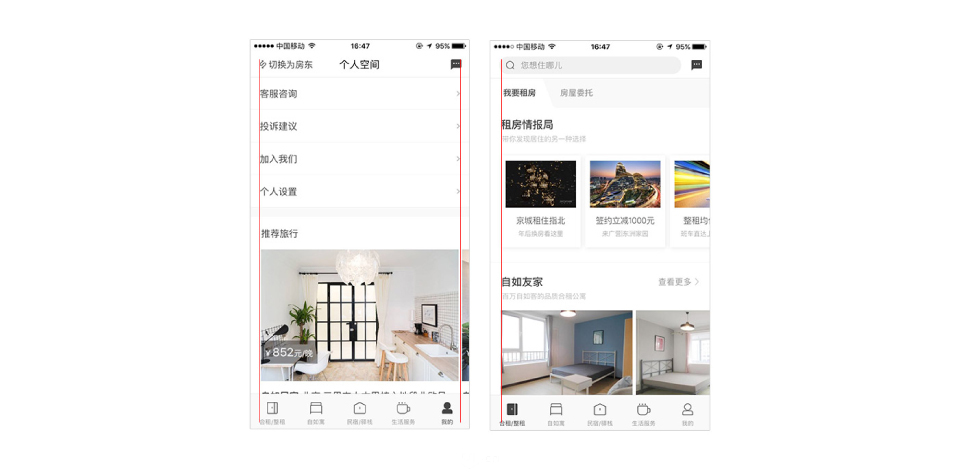
以iOS(750*1334px)为例,设置页面不需要承载太多的信息,因此采用了较大的70px作为卡片间距,有利于减轻用户的阅读负担,而通知中心承载了大量的信息,过大的间距会让浏览变得不连贯和界面视觉松散,因此采用了较小的16px作为卡片的间距。

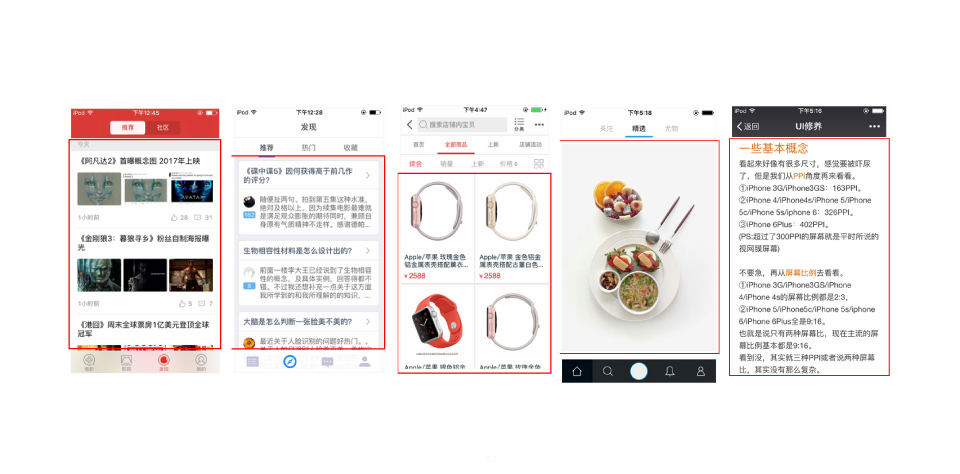
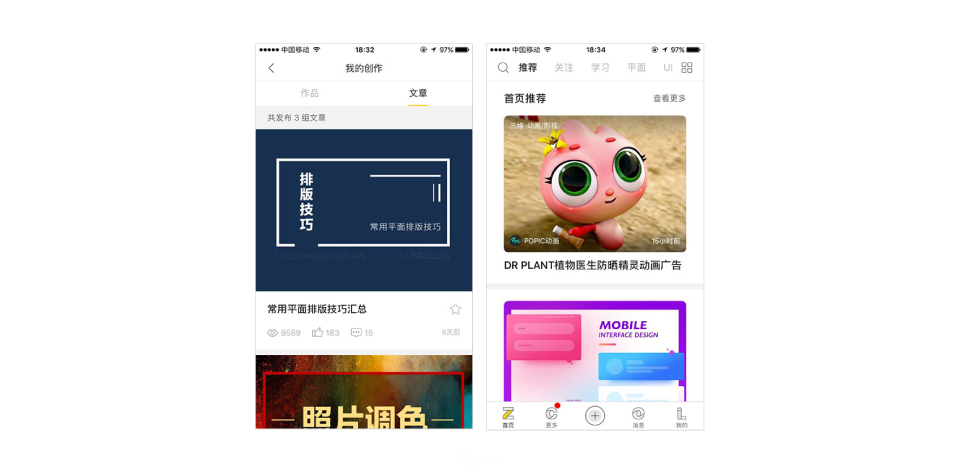
还有一种是不留边距,通常被应用在卡片式布局中图片通栏显示,比如站酷APP(当然站酷APP也进行了改版,首页已经采用了不通栏的卡片式设计)。这种图片通栏显示的设置方式,更容易让用户将注意力集中到每个图文的内容本身,其视觉流在向下浏览时因为没有留白的引导被图片直接割裂,造成在图片上停留更长时间。

内容间距,一款APP除了各种栏(状态栏、导航栏、标签栏、工具栏)和控件icon就是内容了,内容的布局形式多种多样,这里不去探讨内容具体应该如何去布局,我们来说一说内容的间距设置问题。
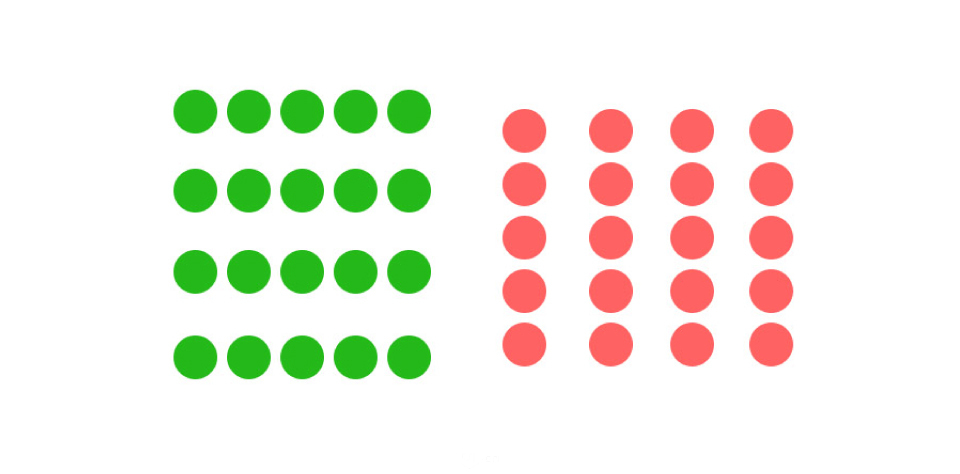
先来介绍一下格式塔原则中的一个重要的原则就是邻近性,格式塔邻近性原则认为:单个元素之间的相对距离会影响我们感知它是否以及如何组织在一起,,互相靠近的元素看起来属于一组,而那些距离较远的则自动划分组外,距离近的关系紧密。来看下图,左图中的圆在水平方向比垂直距离近,那么,我们看到了4排圆点,而右图则看成4列。

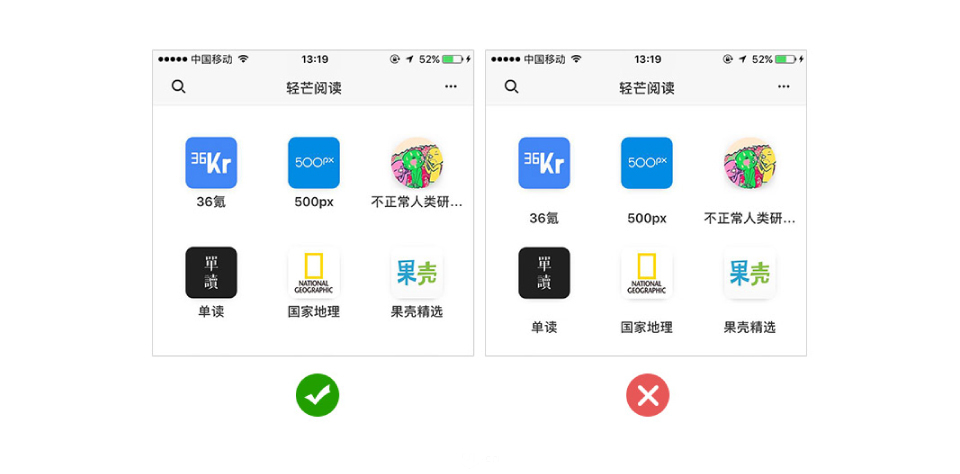
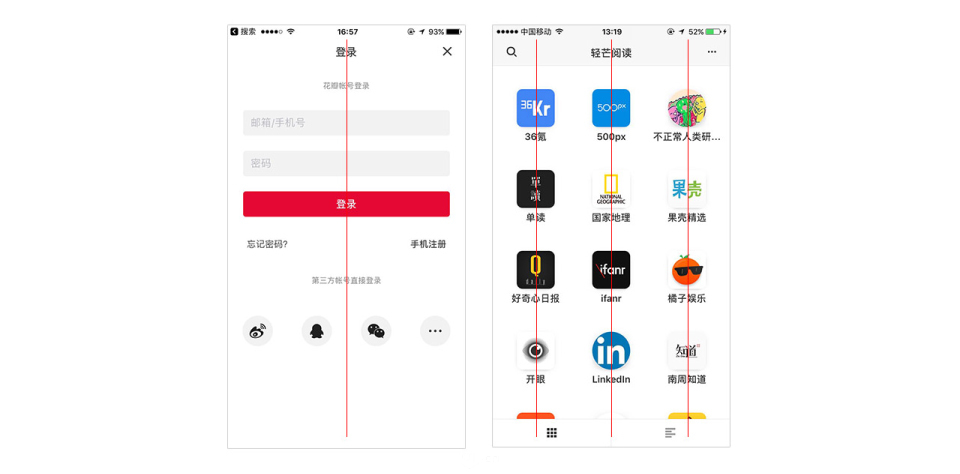
在UI设计中内容布局时,一定要重视邻近性原则的运用,比如在下面这款轻芒阅读APP的主界面中,每一个应用名称都远离其他图标,与对应的图标距离较近,保持亲密的关系,也让用户的浏览变得更直观,如果应用名称与上下图标距离相同,就分不出它是属于上面还是下面,从而让用户产生错乱的感觉。

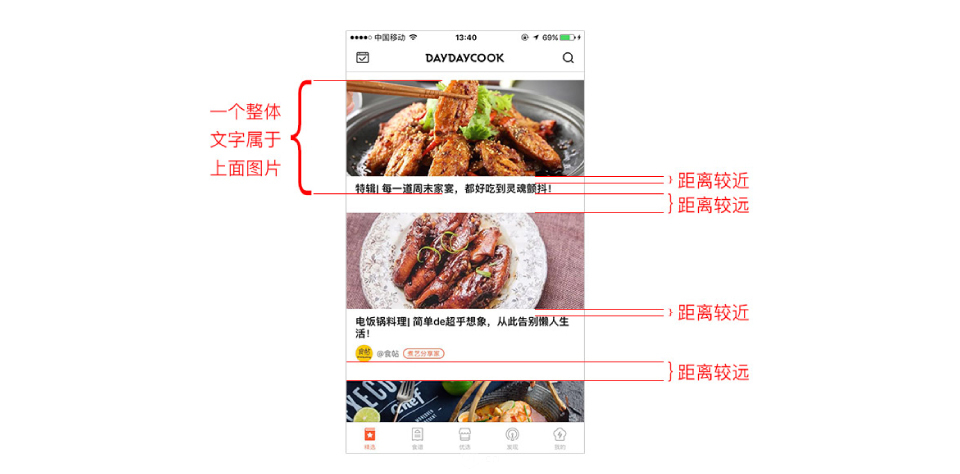
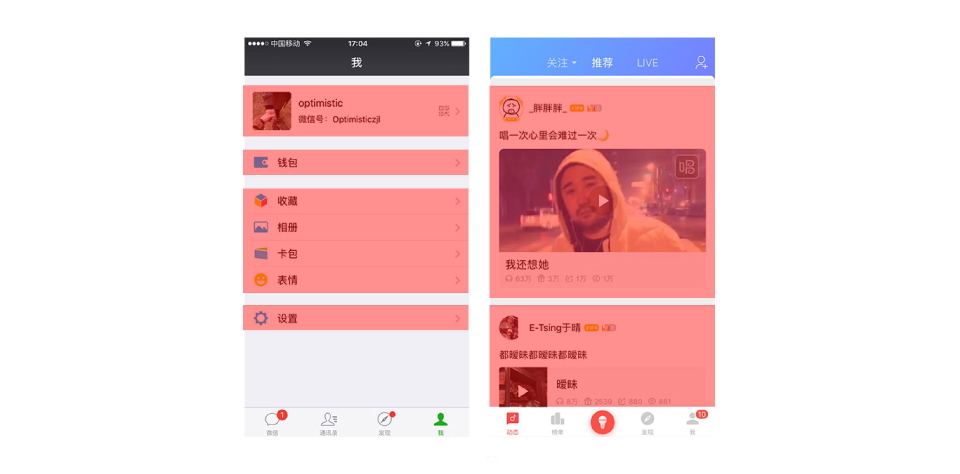
再来看一个案例,日日煮APP,上面图片与文字较近,下面图片与文字较远,所以我们清晰的知道文字是属于上面的图片的。

在APP的设计中内容的布局形式多种多样,这里介绍最常用的两种布局形式,列表式布局和卡片式布局。
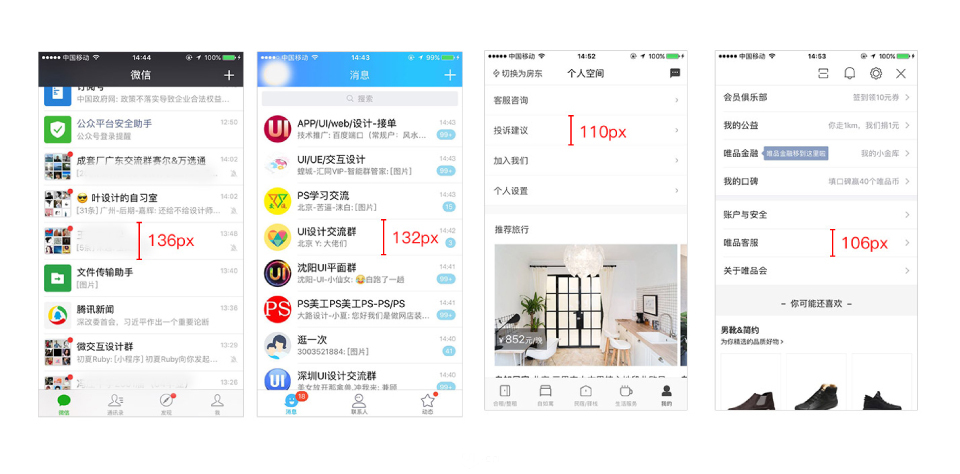
列表式布局方式,非常普遍,随便打开一个APP,基本都存在这种布局方式,其布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。以我们最常用的微信和QQ为例,其“信息”页面都是采用的列表式布局,在采用这种布局形式的时候要注意列表舒适体验的最小高度是80px,最大的高度要视内容的多少而定。自如(列表高110px)和唯品会(列表高106px)列表式布局。

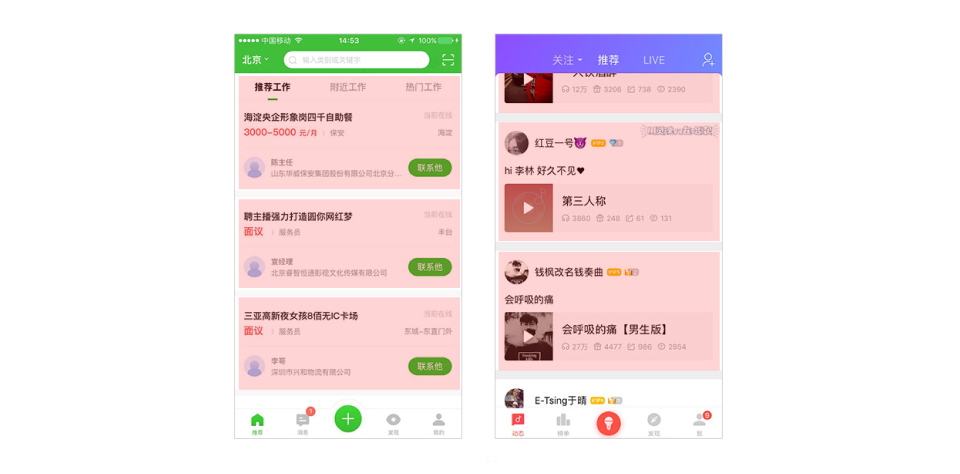
卡片式布局,形式非常灵活。其特点在于,每张卡片的内容和形式都可以相互独立,互不干扰,所以可以在同一个页面中出现不同的卡片承载不同的内容。而由于每张卡片都是独立存在的,其信息量可以相对列表更加丰富。在使用卡片式布局的时候要注意卡片本身一般是白色的,而卡片之间的间距颜色一般是浅灰色,当然不同产品风格颜色可能不一样,有些是浅灰色偏蓝等。

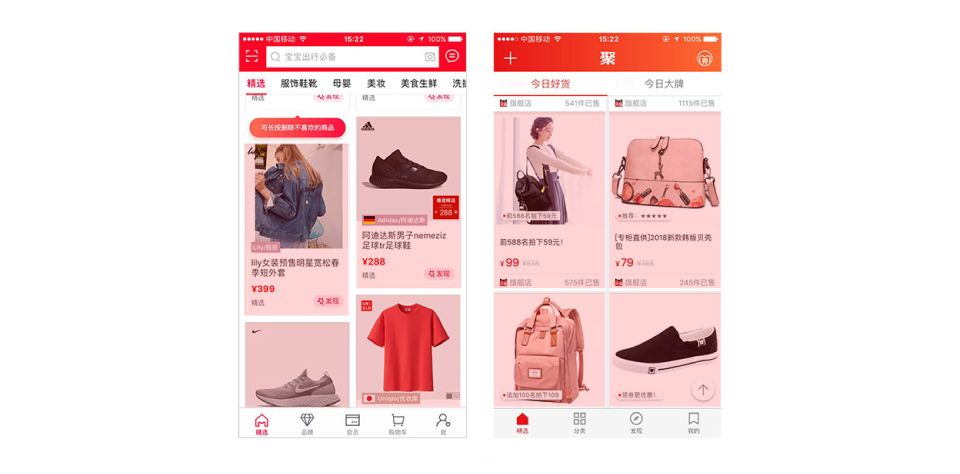
双栏卡片的布局形式,比较常见于以图片信息为主导的App。例如一些商城的商品陈列页面。这种形式与卡片式类似,但它能在一屏里显示更多的内容,至少4张卡片。同时,由于分开左右两栏的显示,用户可以更加方便地对比左右两栏卡片的内容。

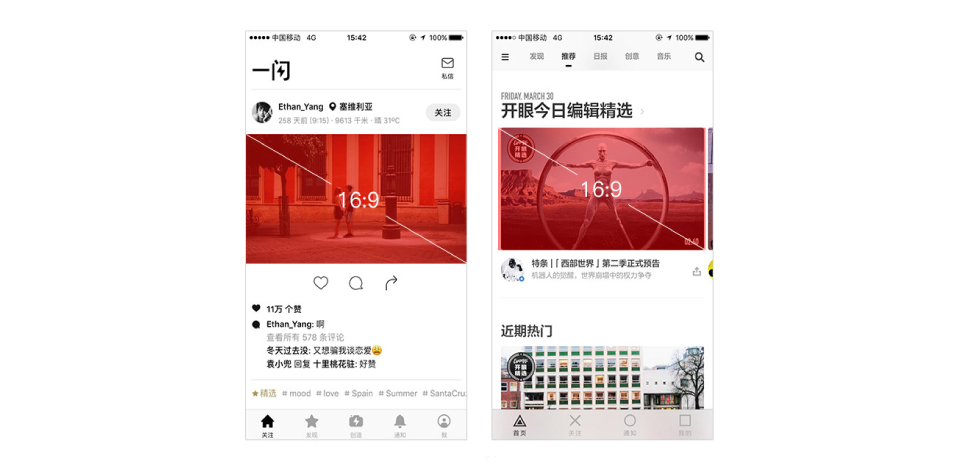
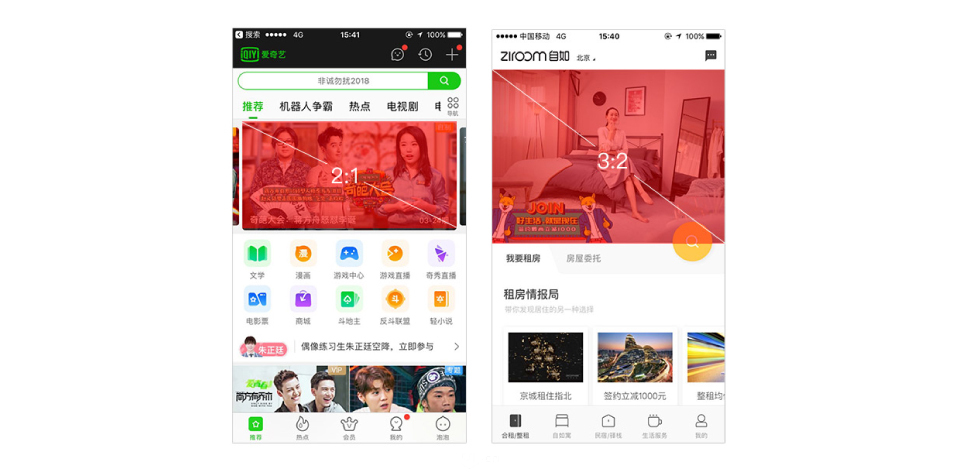
界面图片设计比例,在UI设计中,对于图片的尺寸和比例没有严格的规范,设计师往往凭借经验和感觉设置一个看起来不错的尺寸,但事实上我们是有章可循的。运用科学的手段设置图片的尺寸,可以获得最优的方案,常见的图片尺寸有16:9、4:3、3:2、1:1和1:0.618(黄金比例)等。

这些比例不无根据,它们都和图片尺寸有关。16:9 是根据人体工程学的研究,发现人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,4:3 是勾三股四弦五,在摄影中非常常见……

建立统一风格的图标,在应用界面的设计中,功能图标不是单独的个体,通常是由许多不同的图标构成整个系列,它们贯穿于整个产品应用的所有页面并向用户传递信息。一套APP图标应该具有相同的风格,包括造型规则、圆角大小,线框粗细,图形样式和个性细节等元素都应该具有统一的规范。

通过分析以上三组图标可以得出:他们具有统一的色彩,统一的圆角大小,统一的线框粗细,那综合起来也就是具有统一的风格,给用户高度统一的视觉体验。
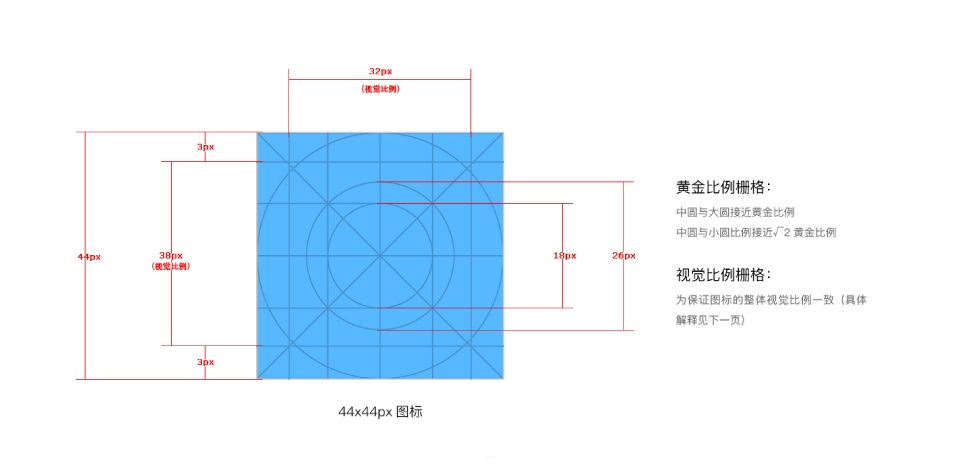
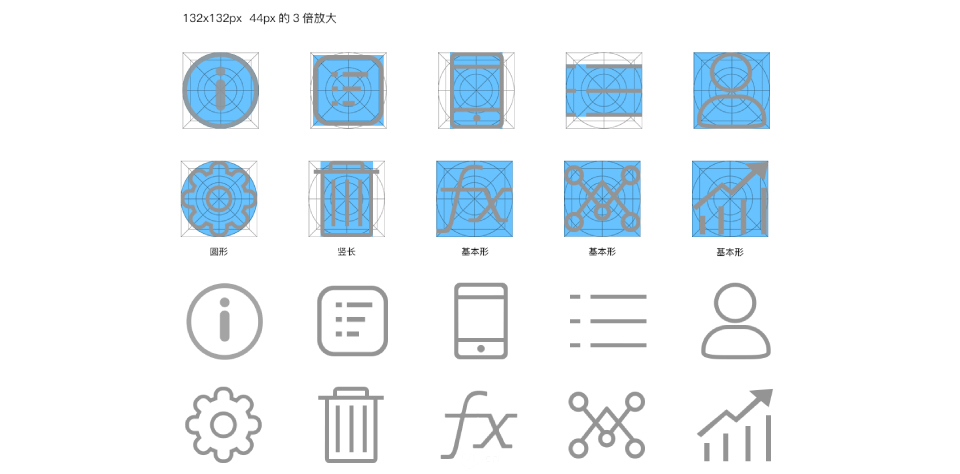
系统图标栅格系统

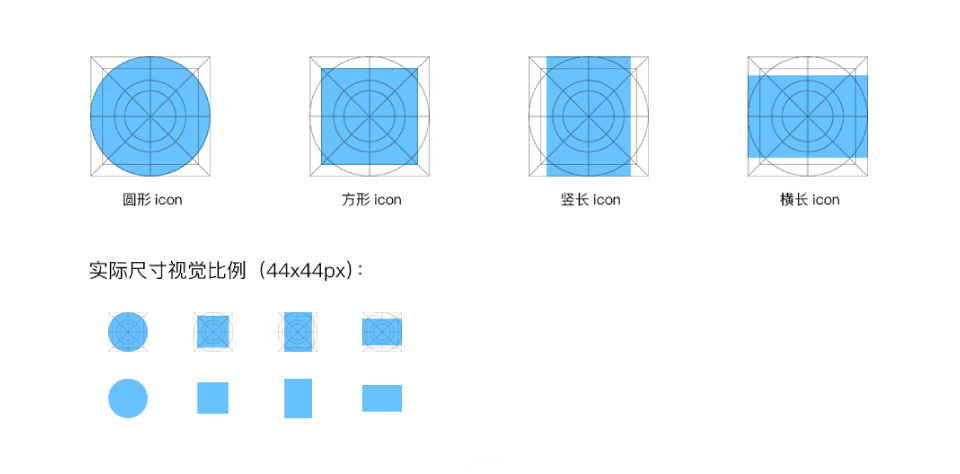
系统图标栅格系统,视觉比例保持一致的栅格范例:圆形图标视觉张力较小,所以撑满整格;方形图标视觉张力较大,所以适当缩小;竖长图标一般上下撑满格,左右留间距;横长图标一般左右撑满格,上下留间距。

系统图标示例

通过系统图标栅格系统完成的APP图标效果演示(功能型图标)

通过系统图标栅格系统完成的APP图标效果演示(非功能型图标)

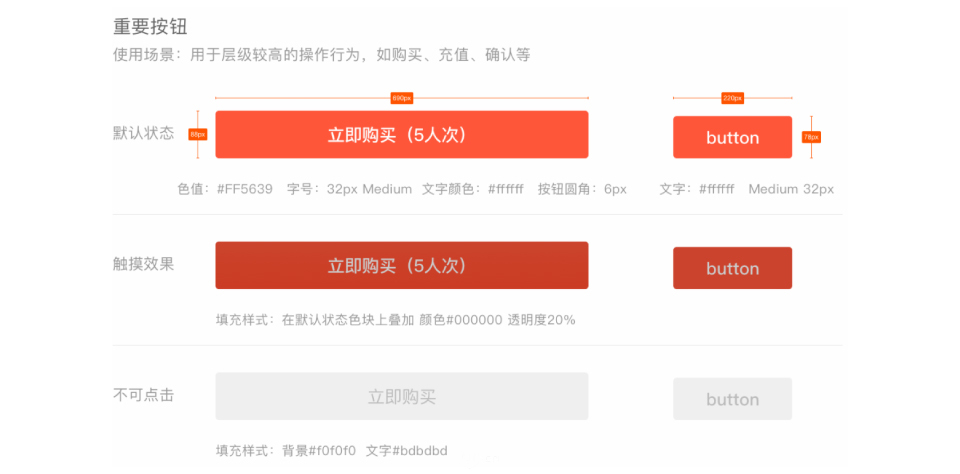
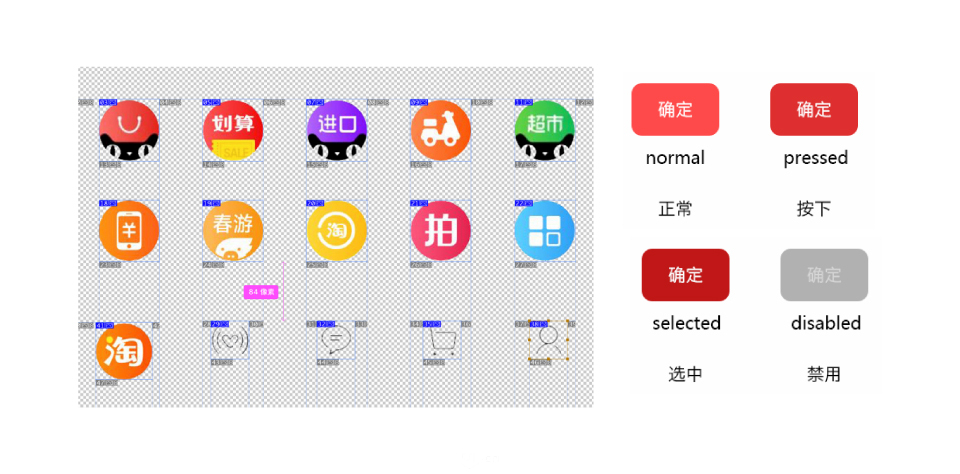
公共控件-重要按钮


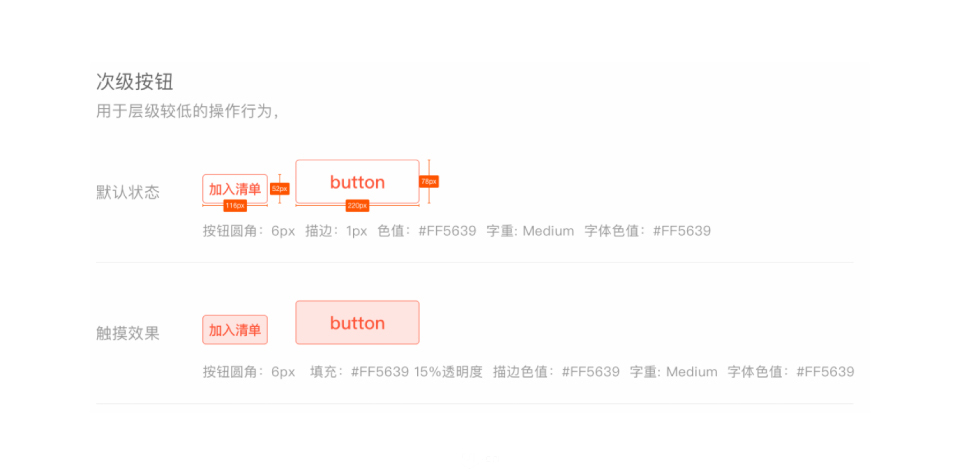
公共控件-次级按钮



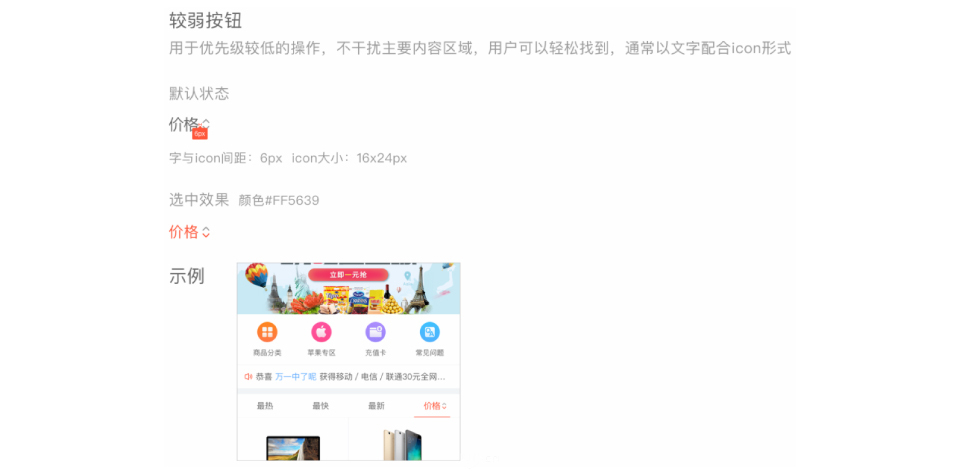
公共控件-较弱按钮

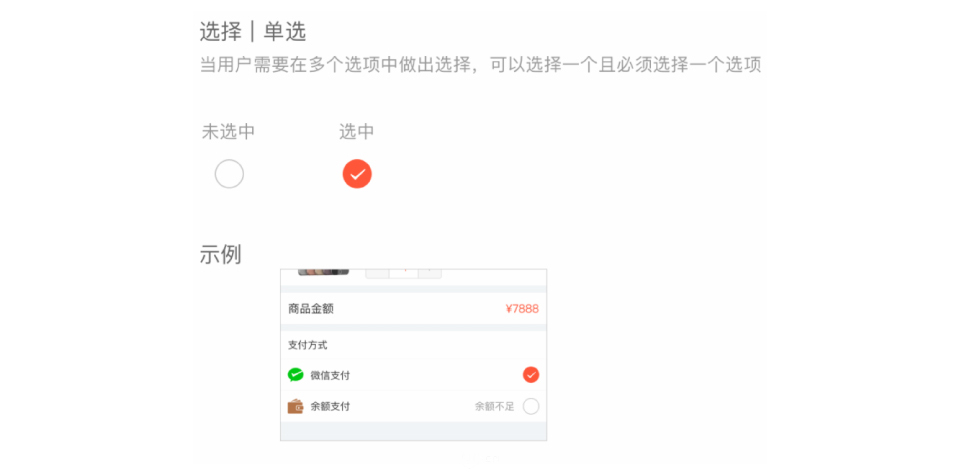
公共控件-选择&单选

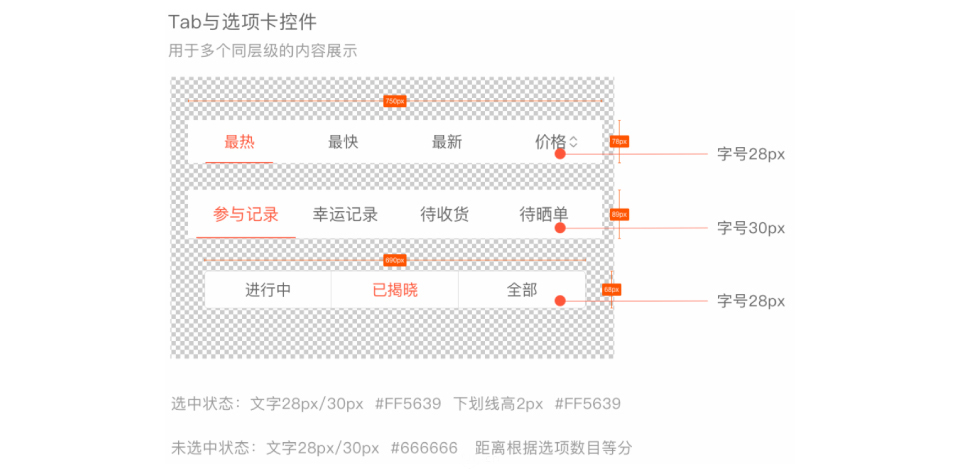
公共控件-选项卡

公共控件-标签

公共控件-搜索控件

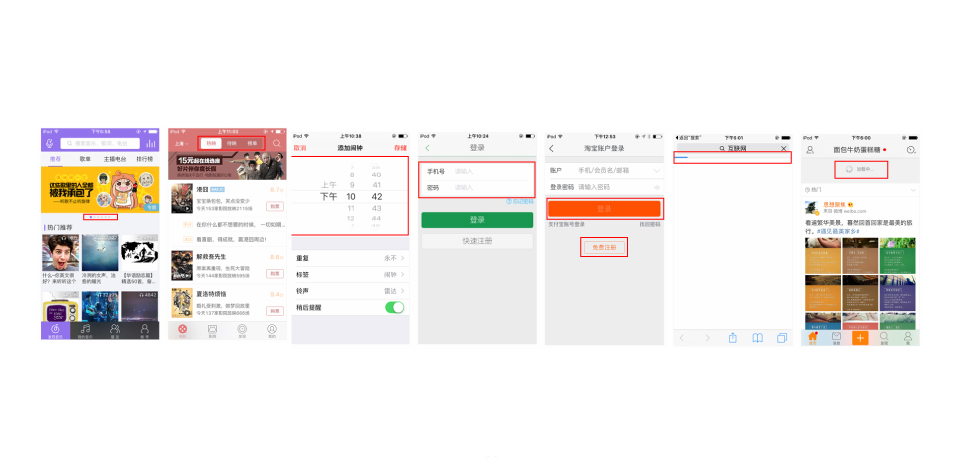
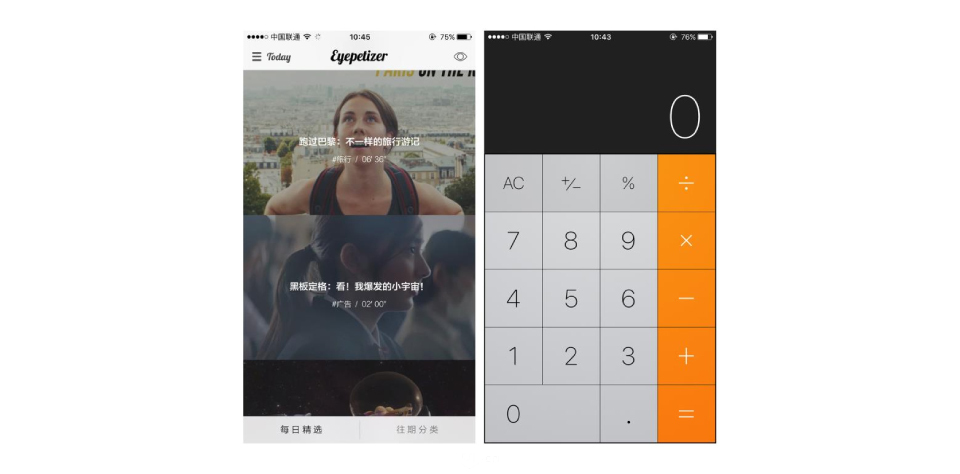
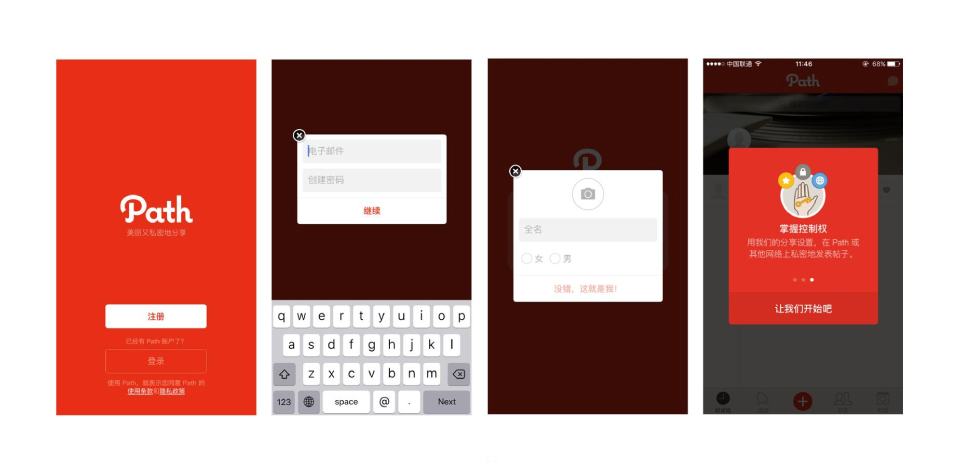
注册登录,分四种情况,第一种,不需要注册登录。一些简单的第三方APP ,开眼,乐流等,功能单一,不需要用户信息就能使用所有功能。

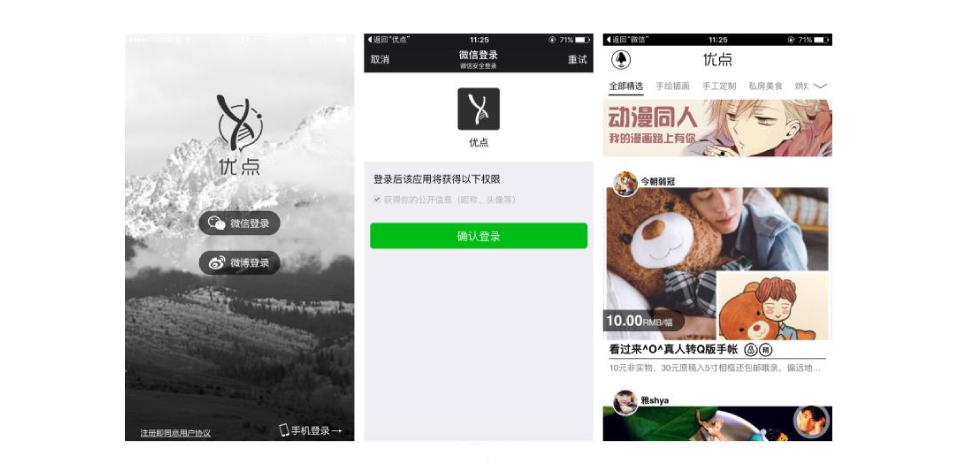
第二种,第三方账号登录。用户不需要输入登录信息,直接选择一种第三方账号登录即可,比如微信,微博,QQ等,简化流程,提高留存率。

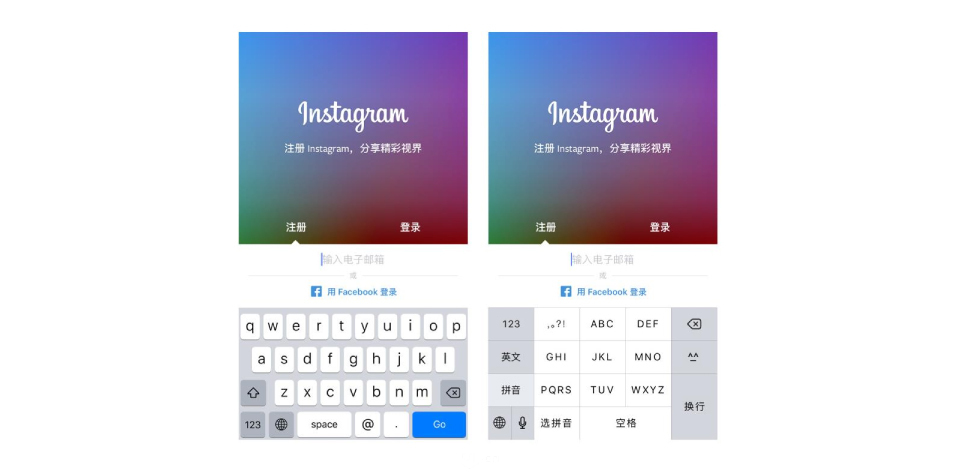
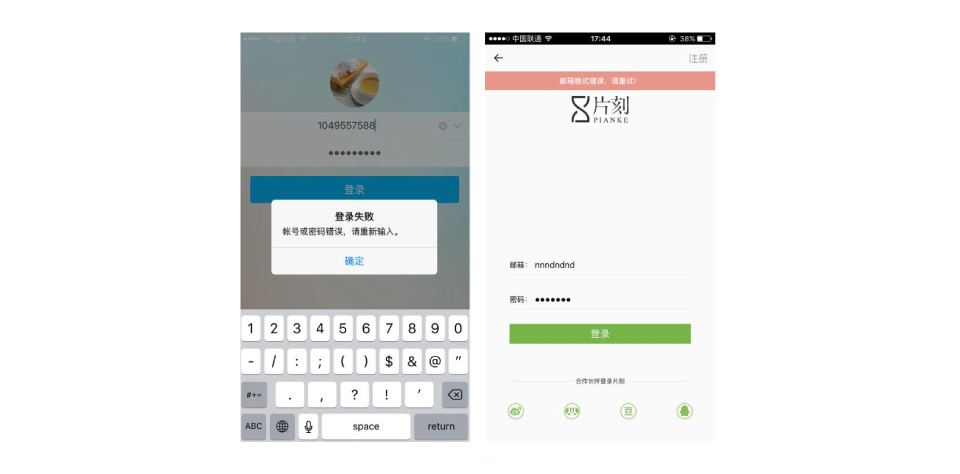
第三种,邮箱注册。最开始的注册是基于网页的,邮箱注册自然成为主流。注册过程中需要验证邮箱也很方便。

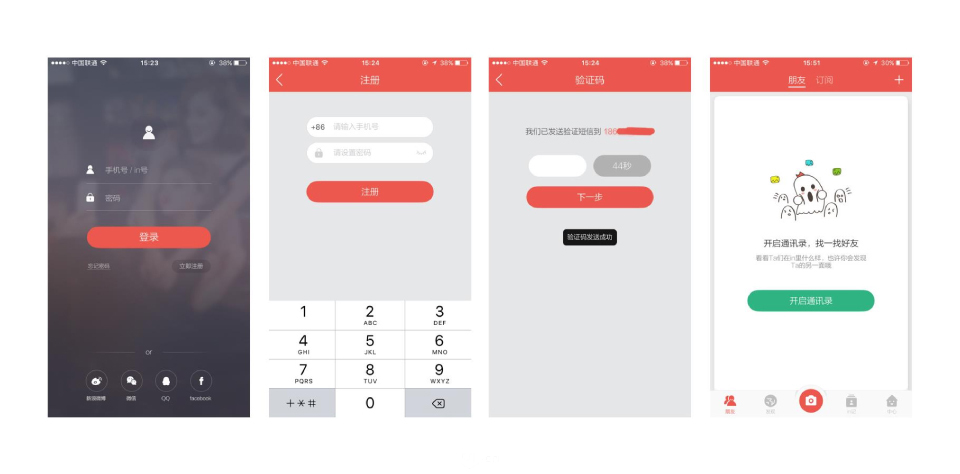
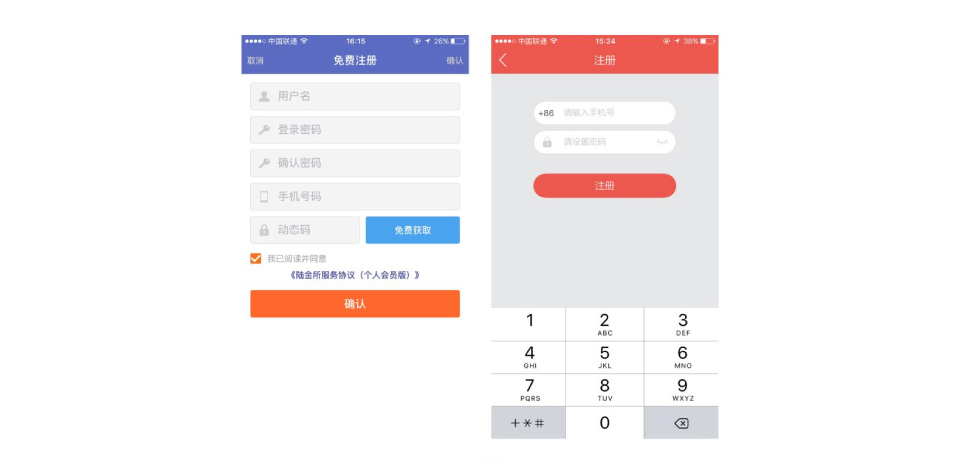
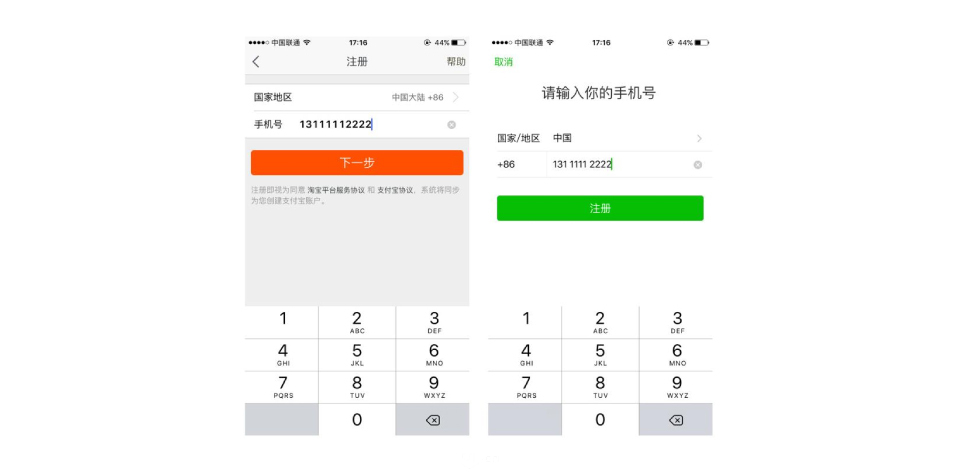
第四种,手机注册。APP基于手机,手机号注册APP通过短信验证也成为了主流。

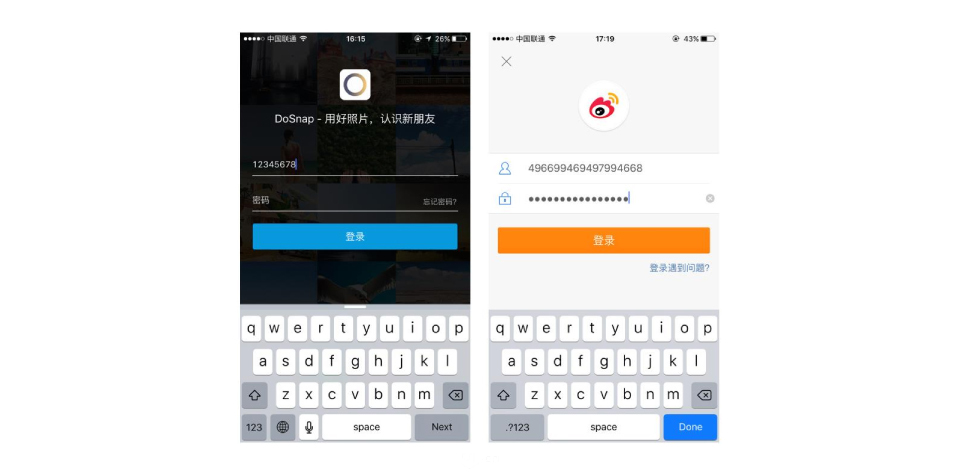
注册登录优化设计,用显示/隐藏小icon代替输入两遍密码。为确保APP密码输入正确,很多APP需要用户输入2遍密码确认,这无疑增加用户工作量,解决办法就是增加显示/隐藏小icon。

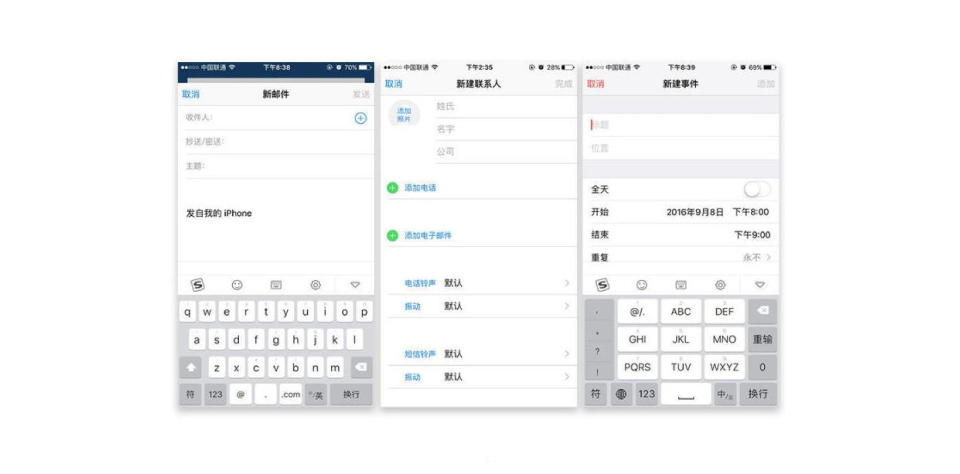
弹出对应的输入键盘。点开邮箱输入框弹出带有@的英文输入键盘,点开手机号输入
弹出九宫格数字键盘,点开密码输入,弹出英文输入键盘。
对手机号码进行344分布。这规则不仅适用于手机号码,包括银行账号和转账金额等等这样有利于用户编辑和阅读数字。

增加一键清空ICON。登录时偶尔会出现输入错误,键盘中的清除只能一直按着才会清空,有了一键清空方便处理。

清晰的错误反馈。当用户输入信息有误,不是让用户自己猜,而是弹出临时框告知用户两种形式dialog和toast,后者更好一些,没有中断操作。

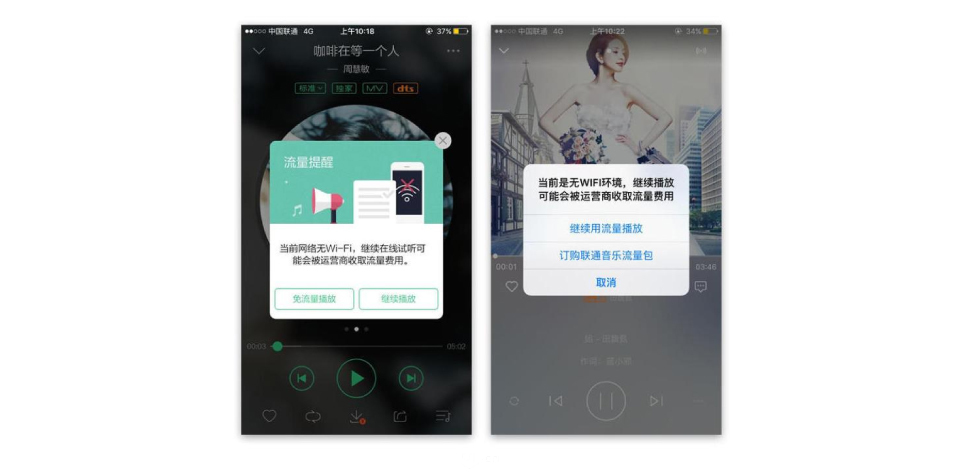
网络切换,一些消耗流量大的APP用户一般只会在WiFi状态下运行,当WiFi切换到3G/4G时会提示。

网页加载,下拉刷新或者网络延迟正在进入。

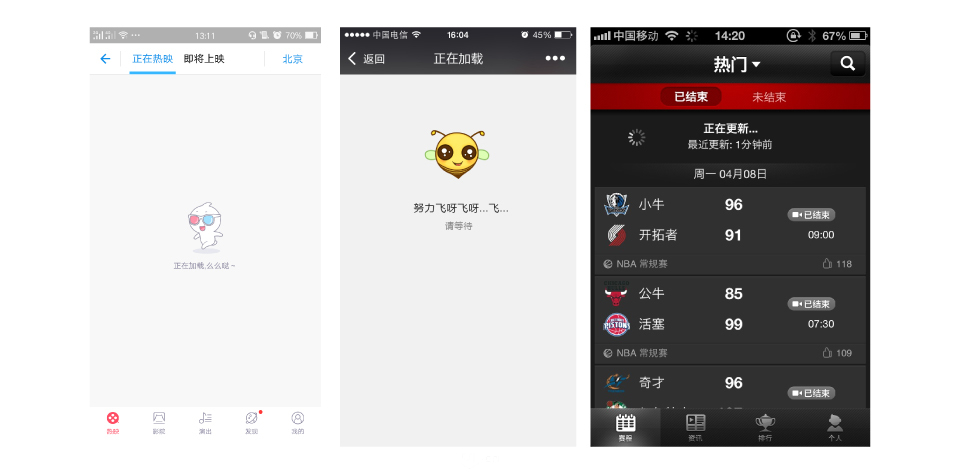
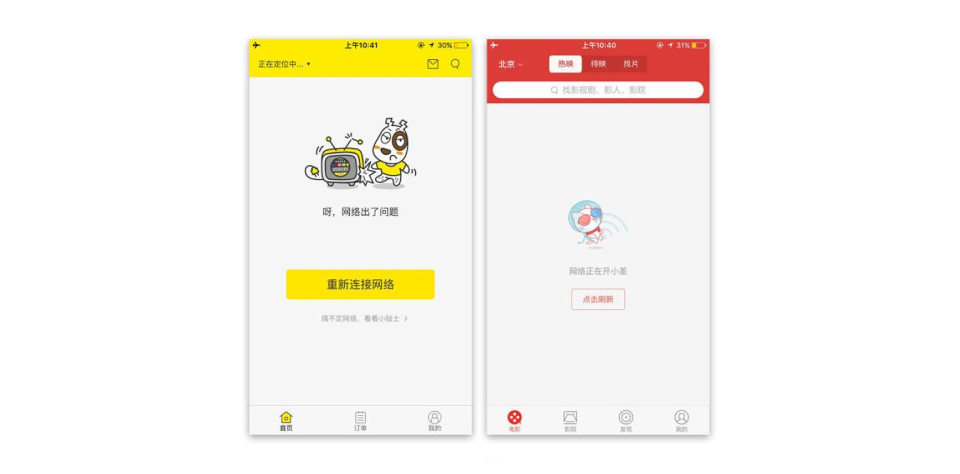
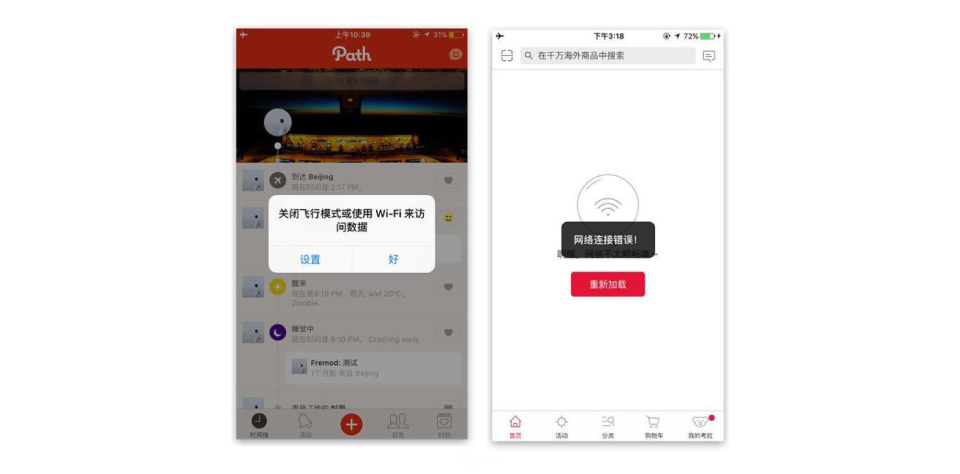
网络异常,APP无法与服务器交换数据,一般有三种形式处理网络中断问题,第一种,整页提示。设计样式包括三部分:icon或者插画形式,网络异常文案,重新连接的按钮。

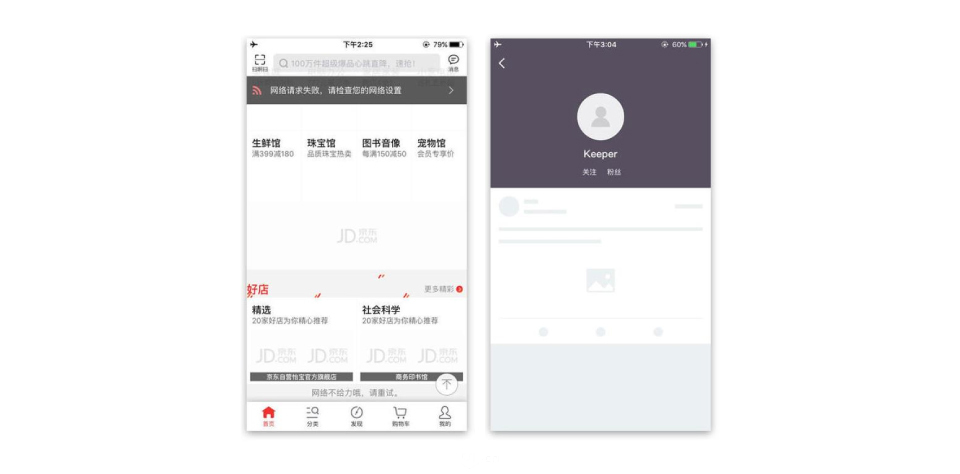
第二种,预设图和占位符提示。由于网络信号不好或者网络中断等引起页面无法调取时,我们可以在APP中事先预设图标和占位符来代替加载的数字,图片,文字,也就是预处理过程。

第三种,toast&dialog提示。

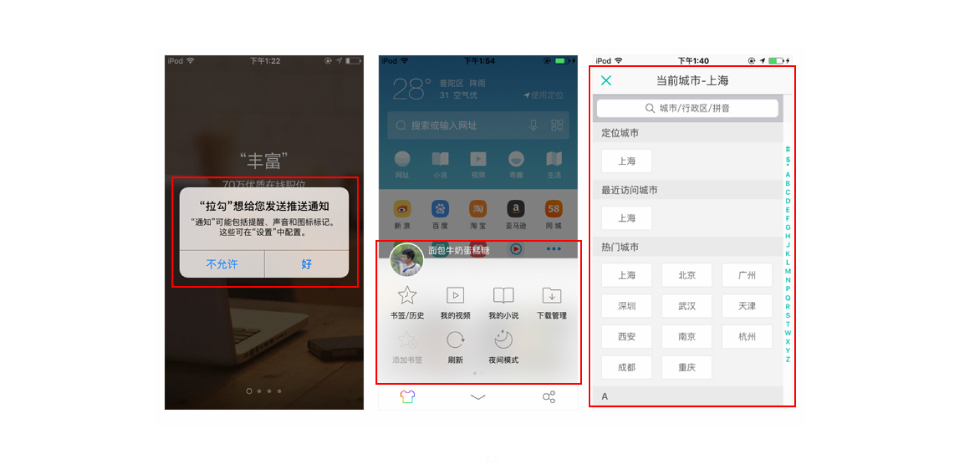
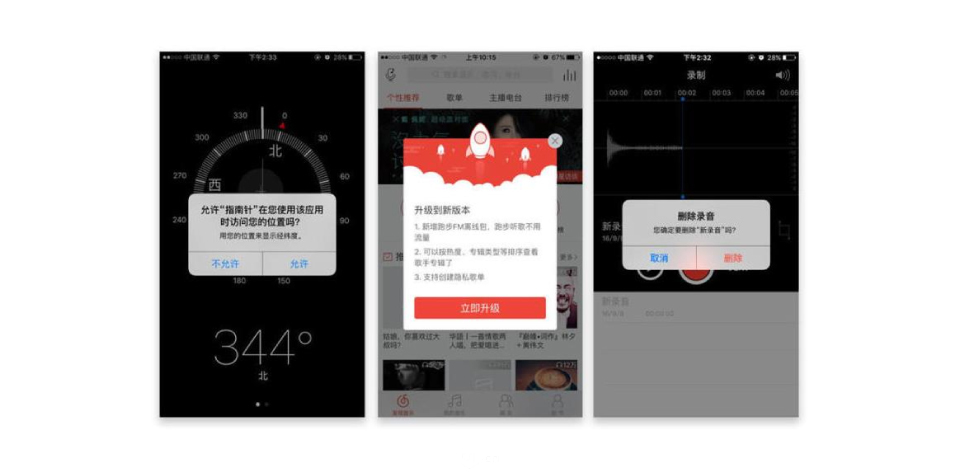
临时视图,警告视图。当你触发重要按钮时,需要你再次确认这就是警告视图,比如升级APP,获取位置等都会出现。包括三部分标题,正文,按钮。有些简单的只有标题和按钮。

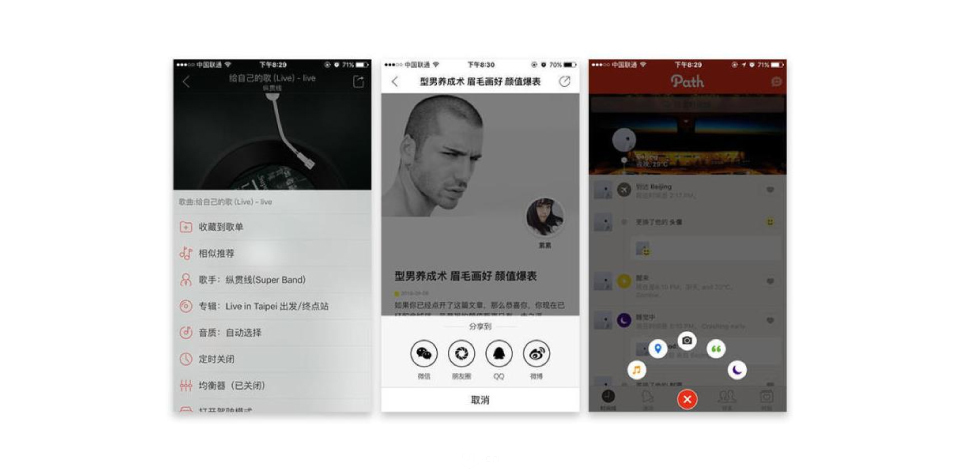
模态视图。暂停主任务,完成模态里的任务自动回到主任务。通常占据整个屏幕,包含完成任务所需的文字和控件,包含完成和取消按钮。

操作列表。针对当前页,用户想执行的操作太多,不可能把这些操作都放出来,不然页面密密麻麻,操作列表完美解决这个问题。

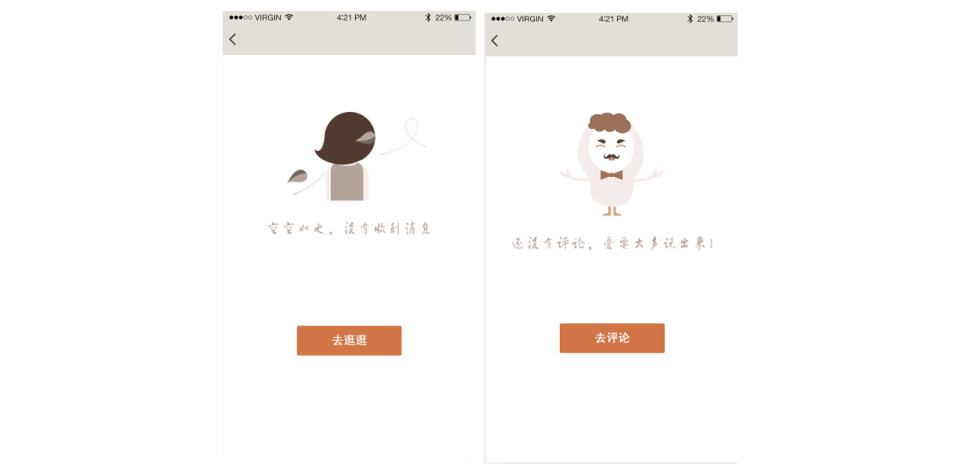
空页面,没有内容的页面或者尚未添加内容的页面。

版式设计又叫做版面编辑,即在有限的版面空间里,将版面的构成要素如文字、图片、控件等根据特定的内容进行组合排列。一个优秀的排版要考虑到用户的阅读习惯和设计美感,在UI设计中版面设计的原则有哪些呢?
对齐,对齐是贯穿版式设计的最基础,最重要的原则之一,它能建立起一种整齐划一的外观,带给用户有序一致的浏览体验。

对称,对称是宇宙间的设计哲学,是对立统一规律的本质属性,呈现出一种和谐自然的美,在应用界面的设计中,引导页设计、注册登录输入框和按钮等无一不是对称的设计。

分组,物以类聚,人以群分。分组是将同类别的信息组合在一起,直观的呈现在用户的面前,这样的设计能够减少用户的认知负担,在移动端界面的设计中最常见的分组方式就是卡片,为用户选择提供专注而又明确的浏览体验。

在iOS 9推出之前普遍采用华文黑体、谷歌思源、冬青等字体进行设计,iOS 9推出了苹果自己的字体—苹方自此iOS中文采用苹方,英文/数字采用HelveticaNeue;Android中文采用思源,英文/数字采用Roboto
文字是APP中最核心的元素,那么,文字的字体如何选择,字号如何设定,是否加粗,颜色如何设置?
在一款APP中字号范围一般在20-36之间(@2x),当然iOS 11中出现了大标题的设计,字号还是要根据产品属性酌情设定。另外需要注意的一点是所有的字号设置都必须为偶数,上下级内容字号极差关系为2-4号。


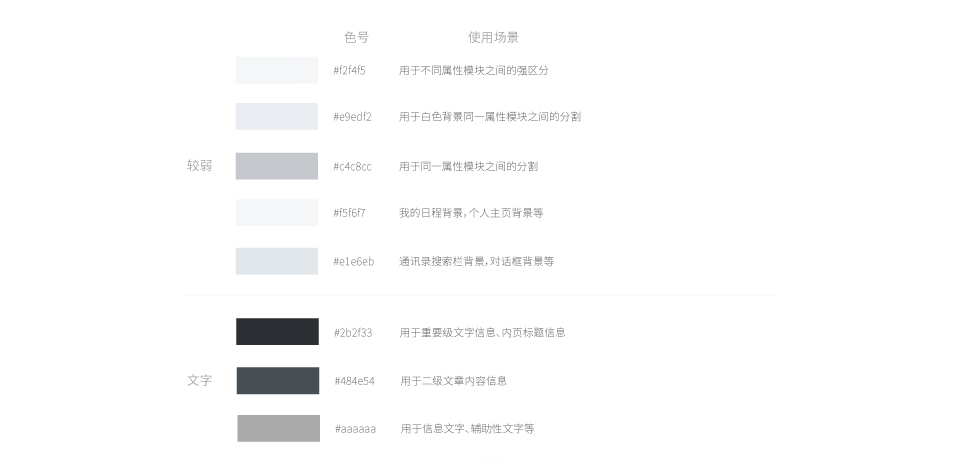
关于字体颜色和是否加粗:字体的颜色设置我们一般很少用纯黑色,一般用深灰色和浅灰色、细体和粗体(注意要用字体本身的字重,不能用PS的加粗功能)来区分重要信息和次要信息,进行信息层级的划分)

颜色的使用分3种场景,重要,一般,较弱( 文字有时候也会单独作为一个场景 )


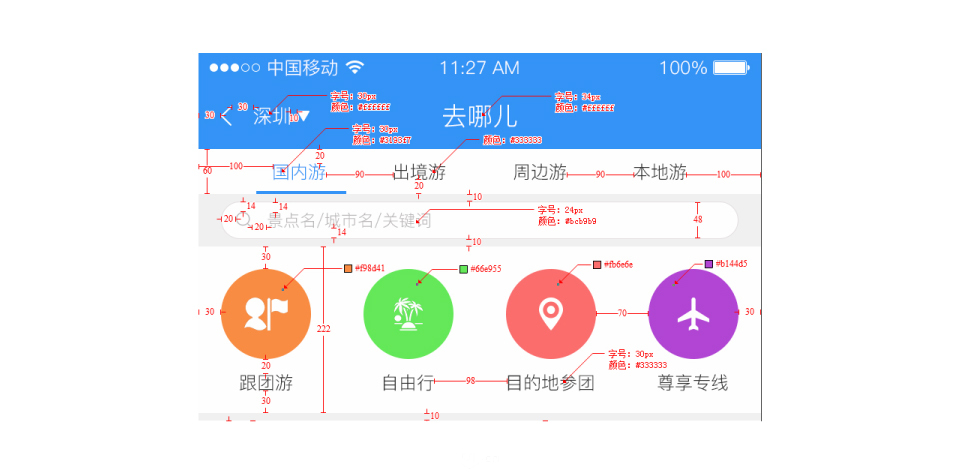
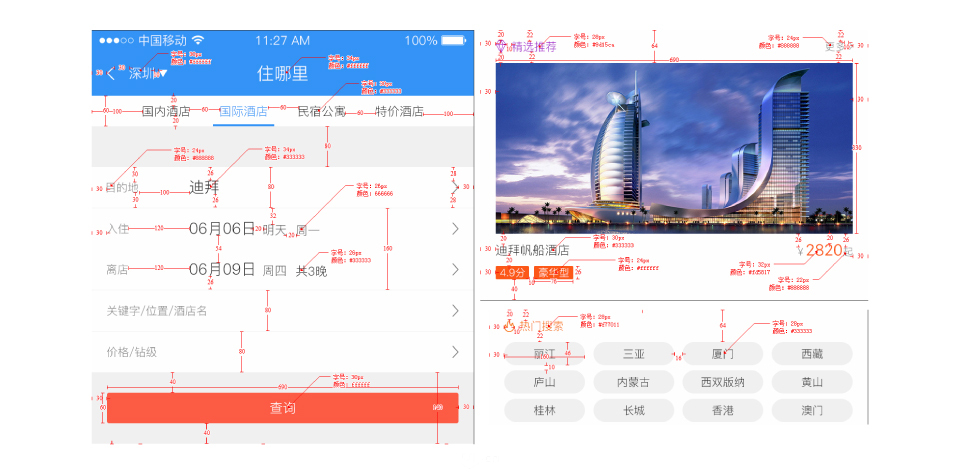
标注示例

页面标注,当界面设计定稿之后,设计师需要对界面进行标注给开发工程师在还原界面时进行参考。
常用的标注工具有Mark Man或PX Cook,一般需要标注这些地方:
1.标题栏:背景色,标题栏文字大小,文字颜色(不再赘述);
2.Banner:所有撑满横屏的大图,不需要横向尺寸,把高度标出了就可以了;
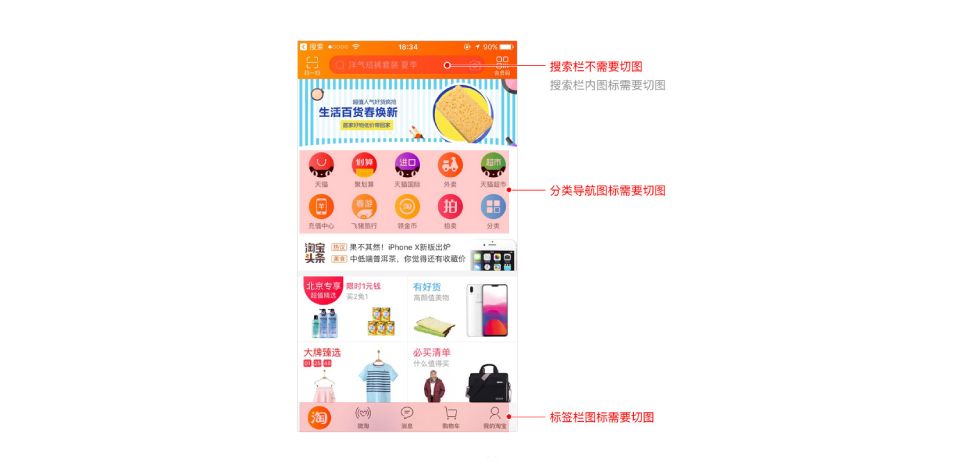
3.菜单图标:图标的大小和图标的可点击区域不一定一致也就是说,图标可以做的很小,但是为了保证点击的准确性和流畅性,工程师可以把可点击区域设置的很大,这样标注和切图的时候就要注意,标注的是可点击区域的大小,切图切的也是可点击区域的大小,也就是用透明区域去补上,否则图片会模糊。在设计的时候就要考虑可点击区域的范围,比如X宝购物车页面左侧的小圈,可点击区域要比实际小圈尺寸大很多。这种类型的图标需要标注图标点击区域大小,图标距离屏幕最左最右以及上下的距离。至于图标的间距,因为有些时候可能 设计师不能完全做到1px不差,所以我基本不标,交给工程师让他们去处理,其实等距排列的图标不需要标间距,因为工程师还要动态适应不同的屏幕,标了间距也是白标(还是要和你的搭档沟通怎么去标注);
4.模块间隔:这个位置其实不是太重要,我习惯标注上这里,麻烦能少则少。
5.图片+文字:这个应该比较常见,只标注一个单位(图+文)就可以了。图片需要标注宽高,因为工程师要设置图片区域,从后台调取,可以这么说,软件里除了横屏撑满的图,基本上所有的图片都要标注宽高。图片距离上下左右的距离,文字大小颜色,这里的文字其实算两个控件,标题文字以及说明文字,需要单独标出。Tab Bar:这个位置其实比较特殊,你可以单独标注图标大小+文字大小;还可以图标文字算作一个控件,整个切出来。

切图规范,当界面设计定稿之后,设计师需要对图标进行切片提供给开发工程师,通常我们只需要对icon进行切图即可,文字、线条和一些标准的几何形状是不需要切图的,例如搜索框只需要在标注中描述它的尺寸、圆角大小、背景色值、不透明度即可,开发工程师可以用代码实现这种效果。

输出切片,先将设计稿中的图标重新排列在一张新的画布中,保证同样尺寸的图标间距相同,这样做的好处是为图标建立一个控件库,有利于图标的整理。给每一个图标建立好参考线之后,用PS自带的切片功能沿着建立好的每个图标的参考线画框即可,注意最后要输出PNG格式的切片(PNG格式拥有更多的颜色和细节并且支持透明)。在具体操作时首先要将画布背景色去掉,让画布变成透明,做好切片后执行“文件
-存储为Web所用格式,在对话框中选择PNG格式,点击“存储”即可。每种图标或者图片如果有不同状态,每一种不同的状态都需要进行切片输出。

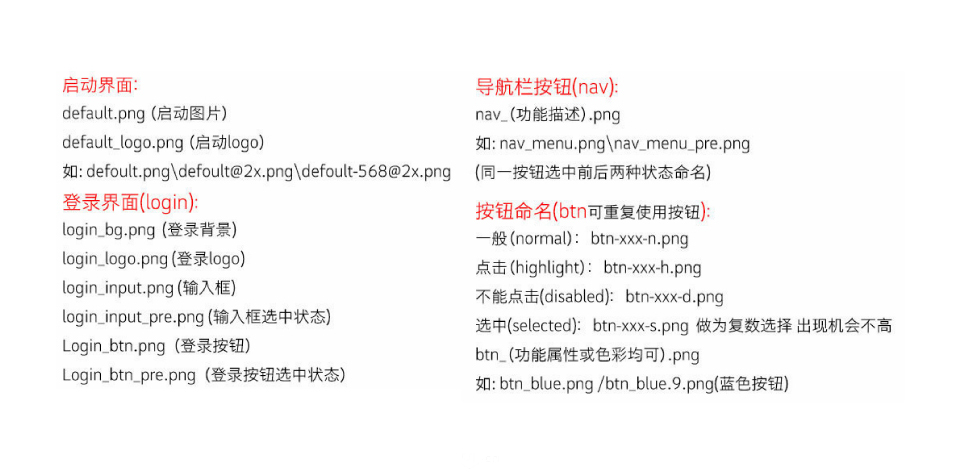
切片命名,切片命名的通用规范是,界面_功能_状态.png。名称应使用英文命名,不要使用数字或者符号作为开头,使用下划线进行连接,例如一个首页处于正常状态下的按钮命名是 home_btn_nor@2x.png。其中界面首页是home、空间按钮是btn、状态正常是normal。为了命名的正确性,设计师需要先和合作的开发工程师进行沟通确认。

切图格式,位图格式:PNG 24,PNG 8,JPG在JPG和PNG两种格式图片大小相差不是很大的情况下,推荐使用PNG;如果图片大小相差很大,使用JPG。欢迎页面一定要使用PNG格式,在不影响视觉效果的前提下,可以考虑使用PNG 8;矢量图格式:PDF,SVG,WEBP,IOS原生支持的两种矢量图片格式,但是支持的一般,并不能保证100%把所有图片效果渲染出来;

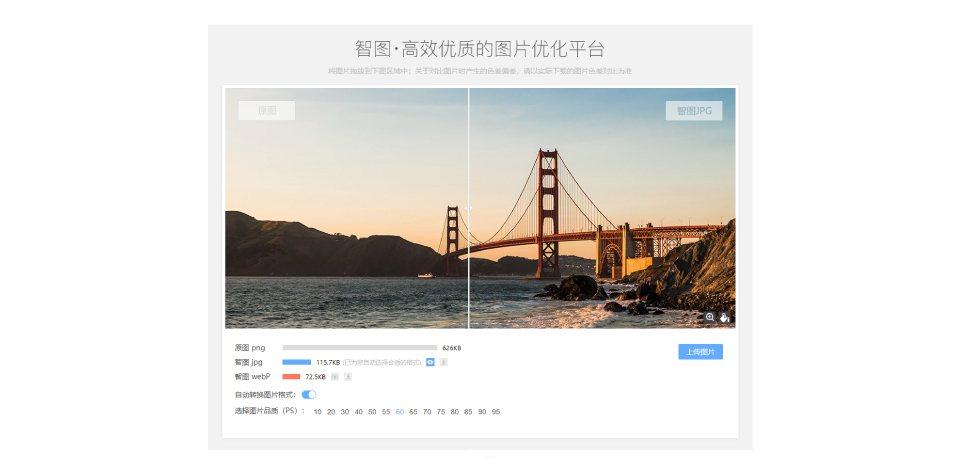
优化,切图出来后还要做资源优化处理。一个APP有很多图标,图片,它们的大小直接影响APP大小,并不是所有人的手机网速都很快,APP太大加载缓慢,会直接影响使用,所以一般都会进行二次压缩优化。

交互设计,从项目立项,调研分析,获取设计需求和功能列表,到确定信息架构,任务流程,最终形成页面原型整个过程。

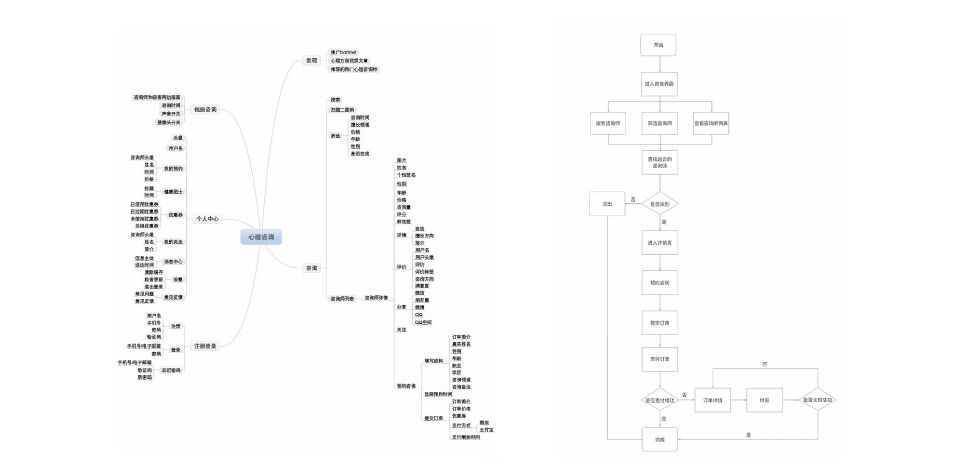
信息架构,熟悉用户需求之后,要将抽象的需求转化成一个个任务,再将任务变成产品的一个功能点。然后每个功能细化,就会形成信息架构。信息架构并不是一开始就画的很完善,而是根据不同的任务一步步列出也就是逐渐优化完善的过程。信息架构有了以后,就可以根据信息架构去建立页面流了。
流程图,是用来描述一个任务的基本流程的,即用户完成该任务的行为流程是怎样的,有了各任务的流程图下面就可以具体到每个页面了。
页面流,能清晰表达用户完成某一任务所要经过的页面,除了页面还有页面包含的行动点,以及页面跳转包含的手势和动画,页面,行动点,连接线缺一不可。

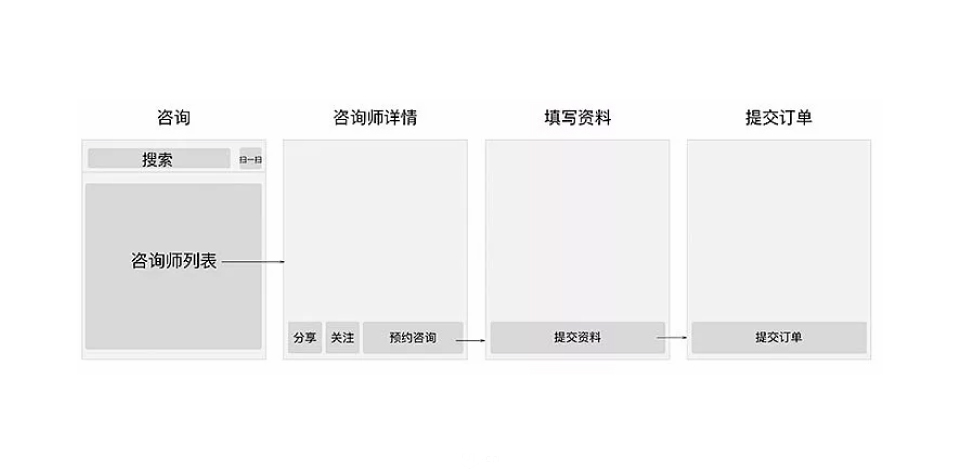
线框图,功能点和信息架构梳理完毕,页面流反映了用户的操作路径,接下来要做的就是具体化每个页面这就是线框图。线框图反映了产品每个页面所包含的信息,元素,控件等信息,对接下来的视觉和前端工作至关重要。

本文整理汇总了包括基础概念,元素设计,版式设计,文字使用,颜色使用,输出,交互介绍等等一些列的移动端UI设计规范,在此期间查阅了相关的资料,共耗时三天完成,希望为刚刚从事UI设计的设计师们提供入门级别的帮助。
最后祝大家学习愉快,并且有更大的进步!

主动一点,任何事情只会更简单
江苏·南京Copyright © icshow.com.cnAll Rights Reserved. 2014-2022 苏ICP备15001395号
Copyright © icshow.com.cnAll Rights Reserved. 2014-2022
苏ICP备15001395号